raspberry-400
[toc]
安装系统
更换系统源
如何添加armv7l架构源,很简单,只需编辑/etc/apt/sources.list,并且无需额外的服务或者整机的重启操作。
先注释掉所有语句,然后加入:
1 | deb https://mirrors.tuna.tsinghua.edu.cn/raspbian/raspbian/ bullseye main non-free contrib rpi |
第一行是:
1 | 选择你的 Raspbian 对应的 Debian 版本: Debian 11 (bullseye) Debian 10 (buster) Debian 9 (stretch) |
第二行是:
源码目录仓库是否开启
1 | 启用源码镜像:是 |
第三行是:
为arm64和aarch64提供deb包
1 | 启用 multi-arch aarch64:是 |
然后更新软件列表和软件即可
1 | sudo apt-get update |
如果出现证书问题
1 | gpg --keyserver keyserver.ubuntu.com --recv-keys [报错的公钥] |
如果还想加入aarch64架构的源也可这样,编辑 /etc/apt/sources.list.d/raspi.list 文件。
1 | deb https://mirrors.tuna.tsinghua.edu.cn/raspberrypi/ bullseye main |
然后更新软件列表和软件即可
1 | sudo apt-get update |
树莓派实验
RPI.GPIO 使用手册
RPI.GPIO包介绍
RPi.GPIO 模块程序包提供了一个在 Raspberry Pi 中控制 GPIO 的类。
**RPi.GPIO是 Python的一个module( 模块 ), 树莓派官方系统默认已经安装, 仍在不断更新中,可以访问 python主页下载源码 **

注意,该模块不适合应用到追求实时性或计数周期的应用中。这是由于您无法预测 Ptyhon 何时繁忙,以及资源回收的时间。而且它是运行在基于 Linux 核心的系统中,也不合适用于实时应用 – 原因在于其它进程可能获得更高的 CPU 优先级。


导入模块
1 | import RPi.GPIO as GPIO |
通过这样,您可以在脚本的其余部分中将其称为 GPIO。
要导入模块并检查它是否成功,请执行以下操作:
1 | try: |
1 | 解释:try except异常捕获处理 |
引脚编号
在RPi.GPIO中,有两种方法可以对Raspberry Pi上的IO引脚进行编号。
第一种是使用BOARD编号系统。这是指Raspberry Pi板上P1接头上的引脚号。使用这种编号系统的优点是,无论树莓派的电路板版本如何,您的硬件都能正常工作。你不需要重新连接你的连接器或更改你的代码。
第二个编号系统是BCM号码。这是一种较低级别的工作方式 - 它指的是Broadcom SOC上的通道号码。您必须始终使用那个通道编号所对应的树莓派板上哪个引脚的图表。您的脚本程序可能会在Raspberry Pi板的硬件修订后而不能使用。
我们在使用RPi.GPIO包的时候必须要指定正在使用的(必需):
1 | GPIO.setmode(GPIO.BOARD) |
模式将是GPIO.BOARD则返回10,如果是GPIO.BCM则返回11,如果没有设置则返回None
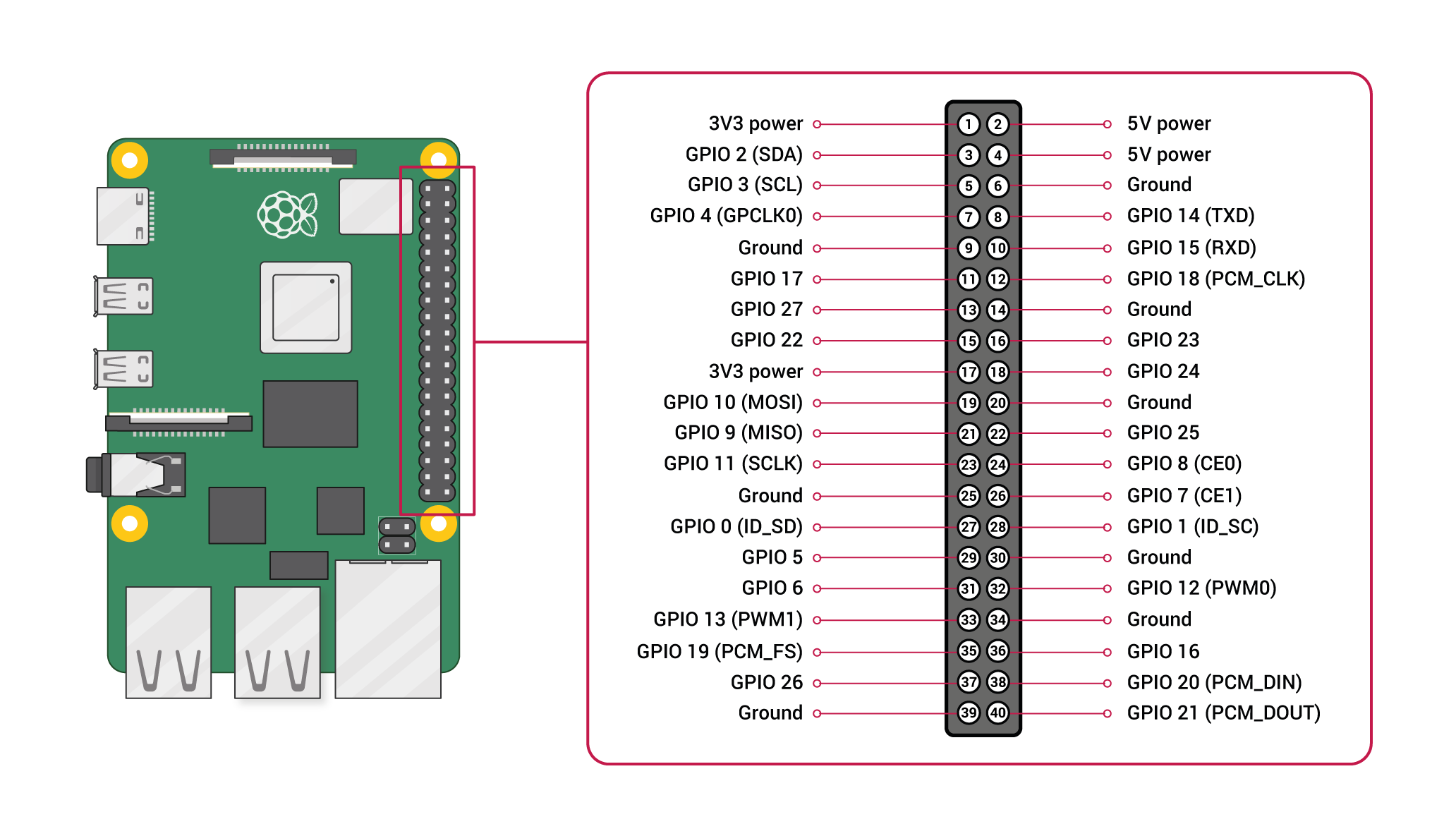
下面附上GPIO图,适用BCM编码


交互式引脚排列图:这个网站可以查看GPIO接口作用
警告
你可能在Raspberry Pi的GPIO上有多个脚本/电路。因此,如果RPi.GPIO检测到引脚已被配置为默认(输入)以外的其他引脚,则在尝试配置脚本时会收到警告。要禁用这些警告:
1 | GPIO.setwarnings(False) |
设置一个通道
你需要设置您用作输入或输出的每个通道。下面是将通道配置为输入:
1 | GPIO.setup(channel, GPIO.IN) #channel是作者定义的通道名,它最终会调用一个数字,即通道编号 |
(其中通道是基于你指定的编号系统(BOARD或BCM)的通道编号)。
有关设置输入通道的更多高级信息,请参阅此处。
要将通道设置为输出:
1 | GPIO.setup(channel, GPIO.OUT) |
(其中通道是基于您指定的编号系统(BOARD或BCM)的通道编号)。
你还可以为您的输出通道指定一个初始值:
1 | GPIO.setup(channel, GPIO.OUT, initial=GPIO.HIGH) |
设置多个通道
你可以一次设置多个通道(从版本 0.5.8 及更高版本)。例如:
1 | chan_list = [ 11 ,12 ] #添加任意数量的通道! |
输入
读取GPIO引脚的值:
1 | GPIO.input(channel) |
(其中通道是基于你指定的编号系统(BOARD 或 BCM)的通道编号)。这将返回0 / GPIO.LOW / False或1 / GPIO.HIGH / True
有几种方法可以将GPIO输入到您的程序中。第一种也是最简单的方法是在某个时间点检查输入值。这就是所谓的“轮询”,如果你的程序在错误的时间读取了值,可能会错过输入。轮询在循环中执行,并可能是处理器密集型的。响应GPIO输入的另一种方式是使用’中断’(边沿检测)。边沿是从高电平到低电平(下降沿)或从低电平到高电平(上升沿)的意思。
点亮LED灯珠
实验材料:1.官方说的耐压2.2v的小灯珠(我经过5V测试两颗,果然烧了,然后使用树莓派3.3VGPIO口)、2.色环电阻一颗(27K)3.杜邦线公口若干条、4.GPIO口拓展线一根、5.T型GPIO拓展板一块、6.面包板一块
我们使用树莓派GPIO17接面包板的GND,然后树莓派GPIO第1口(3.3V)接面包板VCC,LED和电阻一起接上面包板GND和VCC(注意:LED有正负极,长的是+,短的是-;电阻不分正负),接上去之后可以看到LED灯是亮的,因为GPIO1口是默认3.3V电压,所以灯已经亮起。


那么,由于前面烧了两颗LED,我可以得知,我的LED是能扛得住3.3V电压直接上电的,所以有了下面这个图(电阻去掉,用杜邦线直接连接)

一直亮着也不是个好玩的是吧,那我写个python让它闪烁咯
1 | import RPi.GPIO as GPIO |

可以看出,python控制的HIGHT电平比默认的更加亮,而且能够闪烁(这里由于是图片,所以看不到闪烁)
显示信息在LCD_1602
实验材料:1.LCD1602显示面板、2.可调电阻(也叫可变电阻)3.杜邦线公口若干条、4.GPIO口拓展线一根、5.T型GPIO拓展板一块、6.面包板一块
我们要根据BCM编码来接线
1 | root@raspberrypi:/share/raspberry# gpio readall |
这个图不够直观的话,可以看看下面这个图:

根据python代码接好线路
1 | LCD_RS = 7 |
- LCE1602的VSS和K接口要接地,
- VDD和A要接上正极(+),
- V0是调节液晶显示的偏压信号,可接10K的可调电阻,V0接可调电阻中间脚位,可调电阻另外两个脚位一个接地一个接正极,
- RS接树莓派BCM7号位,
- RW接地(接地表示是写入模式),
- E使能接树莓派BCM8号位,
- D4接树莓派BCM25号位,
- D5接树莓派BCM24号位,
- D6接树莓派BCM23号位,
- D7接树莓派BCM18号位
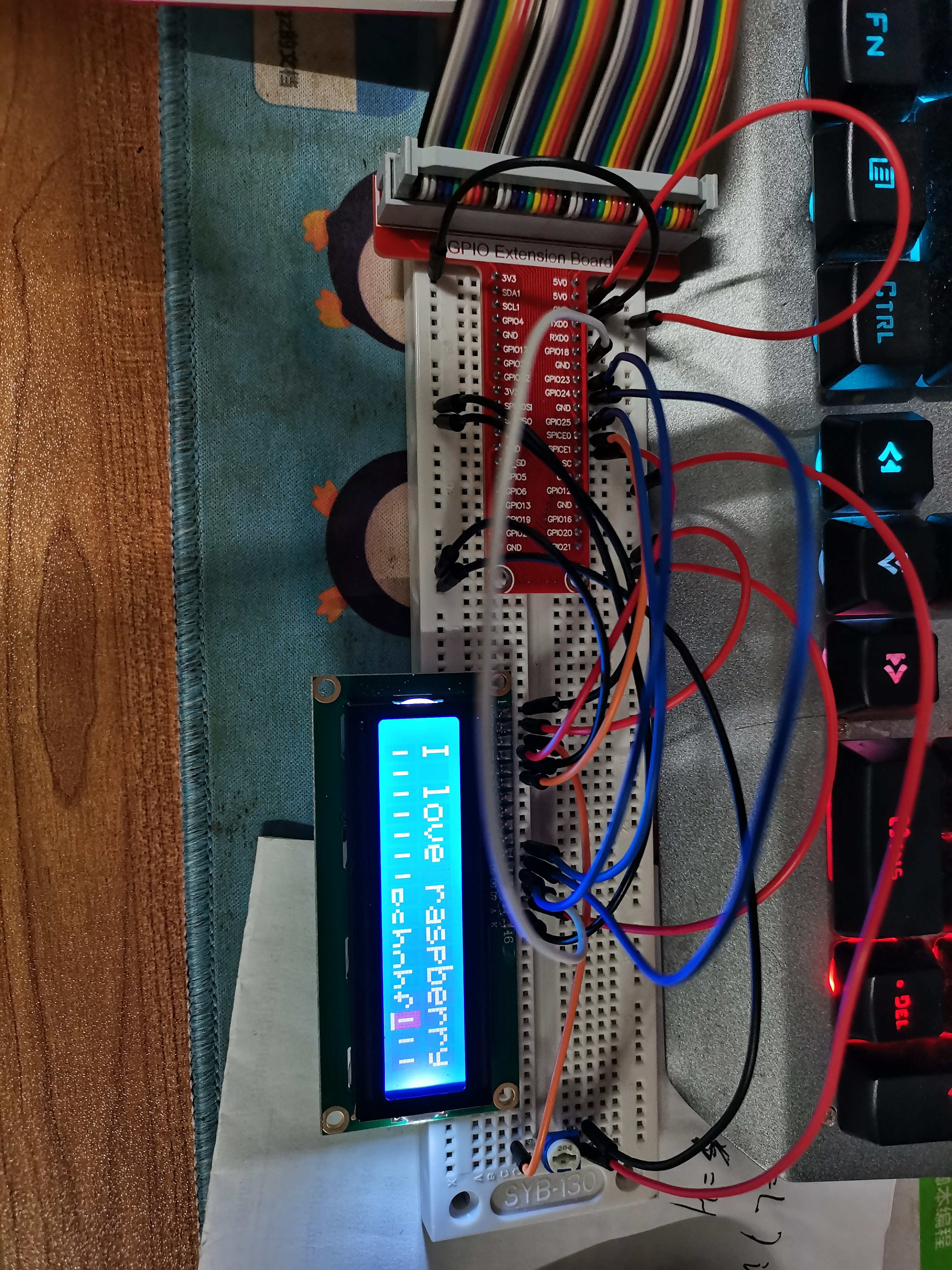
下面是接完线之后的样子:


给树莓派执行下面python脚本
1 | import RPi.GPIO as GPIO |
看看效果吧

开头的显示没有问题,但是第二行出现了乱码。

JavaScript入门
[toc]
alert—控制浏览器弹出警告框
1 | <!DOCTYPE html> |

document.write—向body中输出一个内容
1 | <!DOCTYPE html> |

console.log—向控制台输出内容
1 | <!DOCTYPE html> |

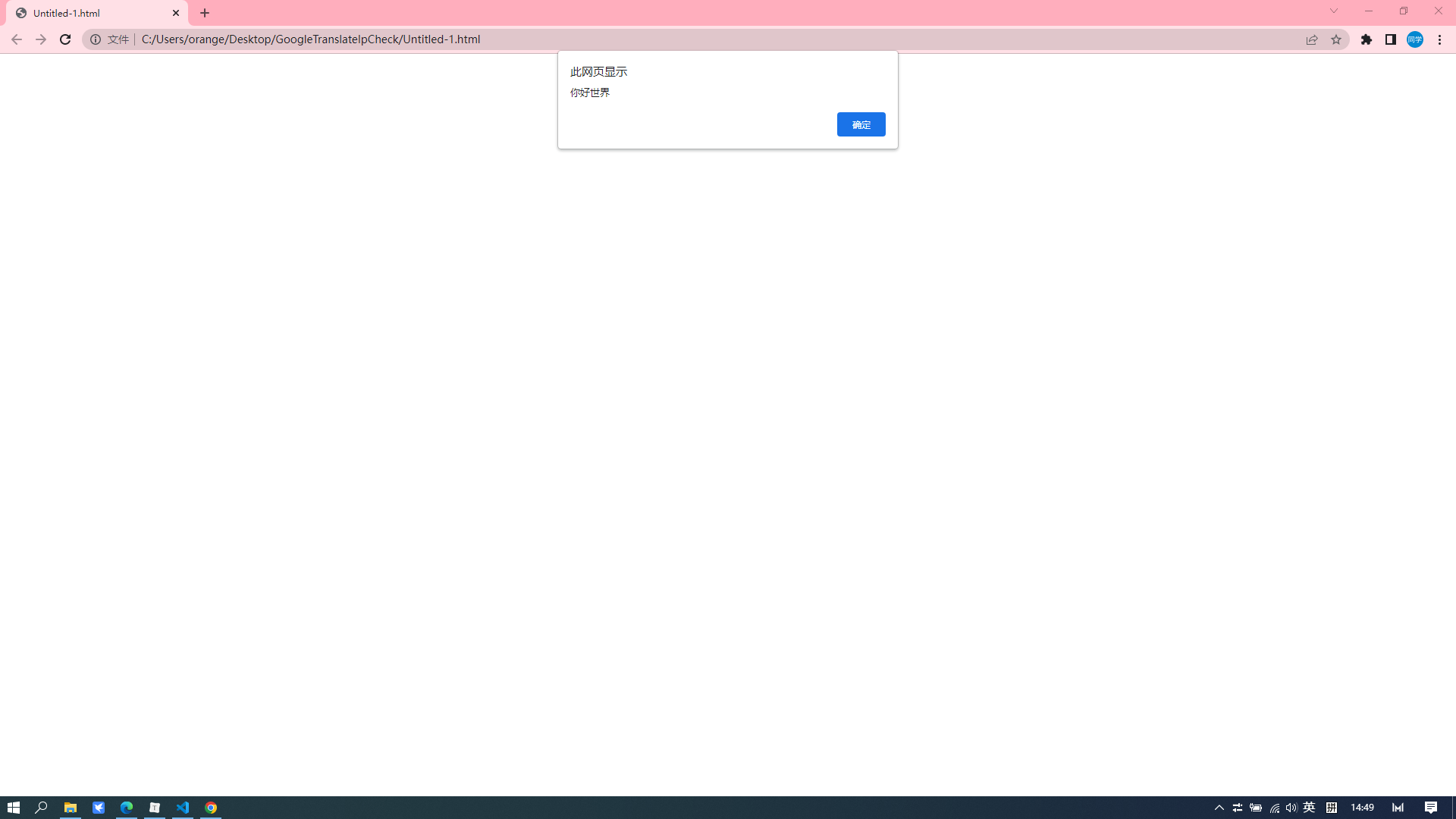
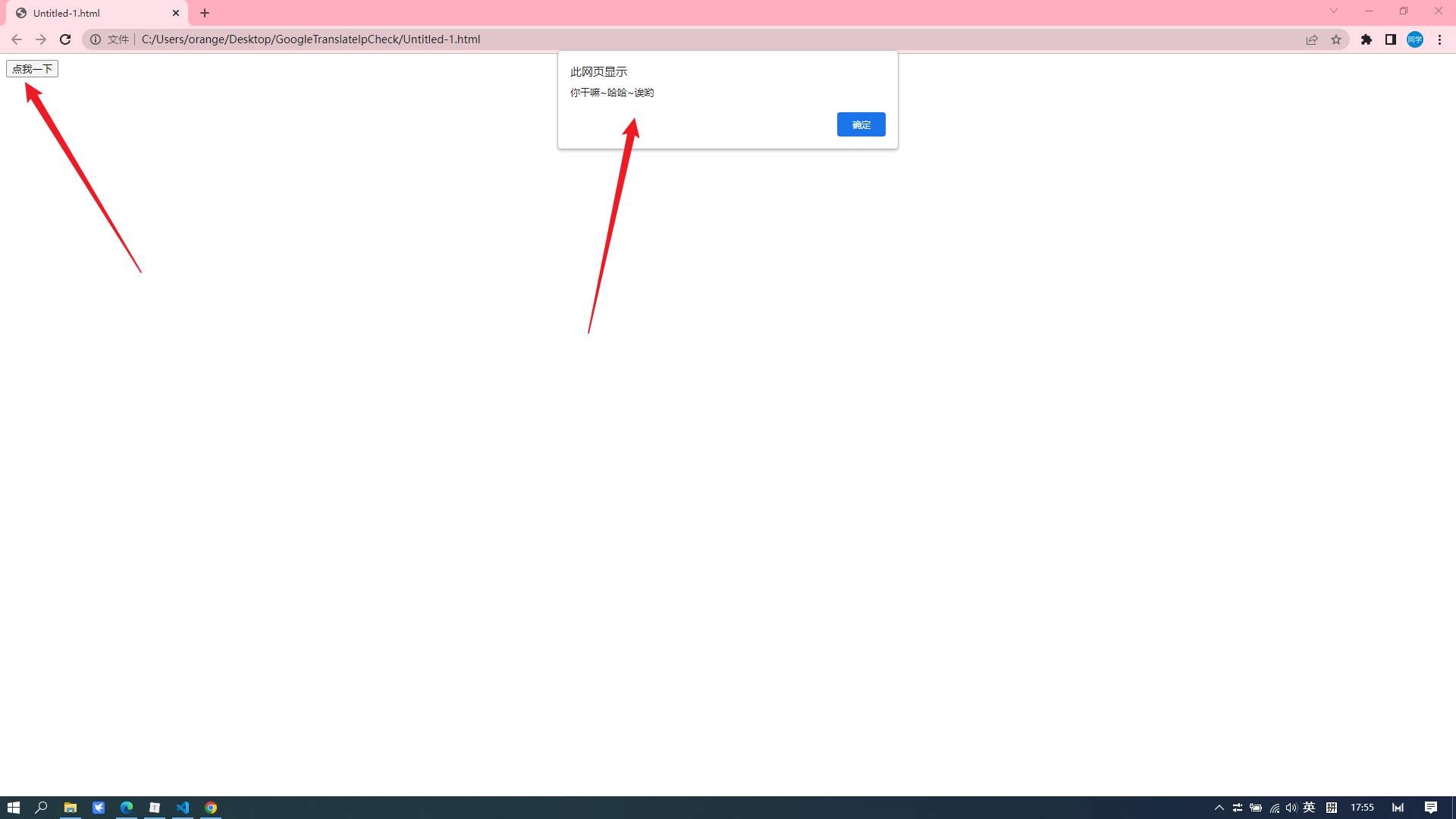
button—按钮
可以将js编写到button标签的onlick属性中,当我们点击按钮时候,js代码才会执行
1 | <!DOCTYPE html> |

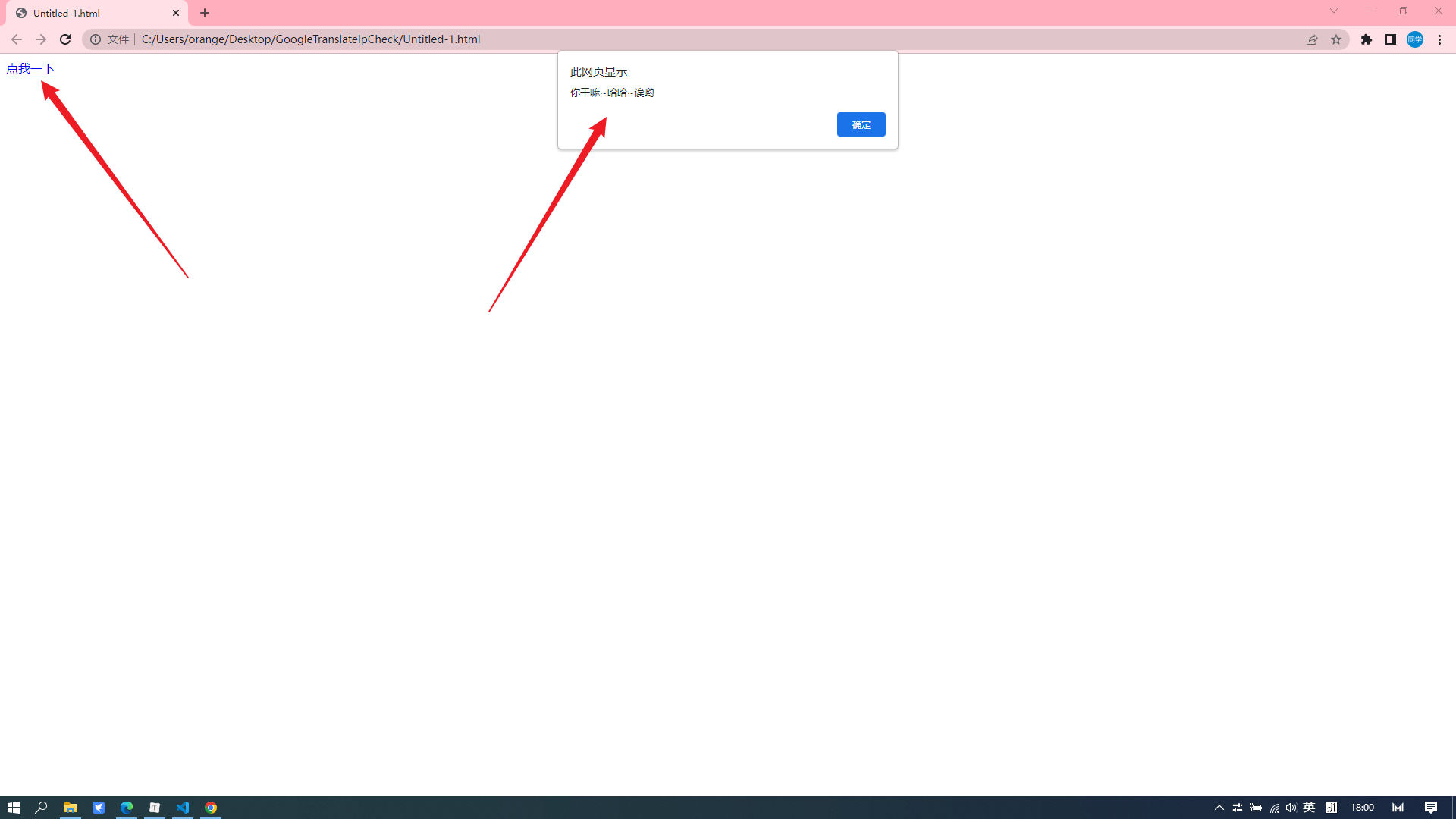
href—可以把js代码写入href属性中
这样点击超链接,就会执行js代码
1 | <!DOCTYPE html> |

script—标签引入外部js文件
写到外部文件中可以在不同的页面中同时引用,也可以利用到浏览器的缓存机制,推荐使用
1 | <!DOCTYPE html> |


script标签一旦用于引入外部文件,就不能编写内部代码了,即使有也会被浏览器忽略,如果需要则可以再创建一个新的script标签用于编写内部代码
1 | <!DOCTYPE html> |


toString—调用数据类型的方法
1 | <!DOCTYPE html> |

string()—直接调用函数
1 | <!DOCTYPE html> |

Number()—直接调用函数
1 | <!DOCTYPE html> |

parseInt()—该函数将字符串的有效的整数提取出来
1 | <!DOCTYPE html> |

parseFloat()—取有效的小数
1 | <!DOCTYPE html> |

Boolean()—该函数可以转成字符串
1 | <!DOCTYPE html> |

Unicode
js里面可以直接使用Unicode编码,在html里面需要换算成为10进制而且用放在&#后面
1 | <!DOCTYPE html> |

isNaN()—使用该函数判断是不是NaN
如果是NaN,则返回true
1 | <!DOCTYPE html> |

prompt()—接收键盘输入
1 | <!DOCTYPE html> |


if
1 | <!DOCTYPE html> |


1 | <!DOCTYPE html> |

switch
1 | <!DOCTYPE html> |

1 | <!DOCTYPE html> |

1 | <!DOCTYPE html> |

while
1 | <!DOCTYPE html> |

do…while
1 | <!DOCTYPE html> |

案例 1点击按钮会高亮


1 | <!DOCTYPE html> |