基于next主题的hexo博客
[toc]
基于next主题的hexo博客
创建blog文件夹
首先,创建一个文件夹然后重命名,你以后写的博客内容将跟随这个文件夹一辈子所以,无论是刮风下雨还是重装系统,你都要对它进行备份(备份很简单,压缩一份,拿U盘拷走就行了)。
现在,创建一个名叫apple的文件夹

现在,这个文件夹还不能叫blog文件夹,因为它还没有hexo blog的内容
对blog文件夹进行hexo的初始化,让其具有博客能力
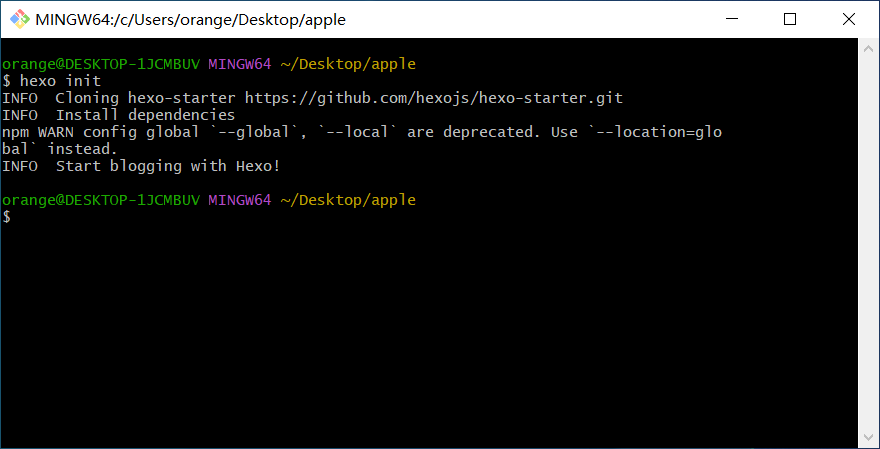
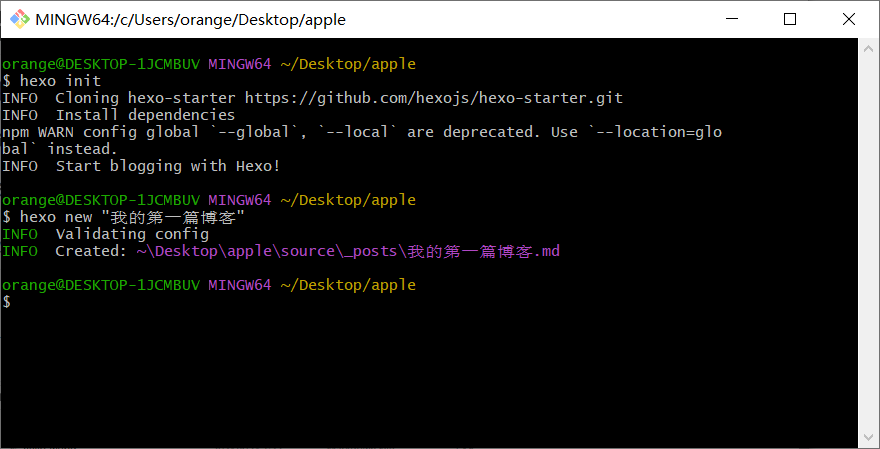
在博客文件夹内,点击鼠标右键,选择Git Bash Here调出Git窗口,输入初始化命令

1 | hexo init |

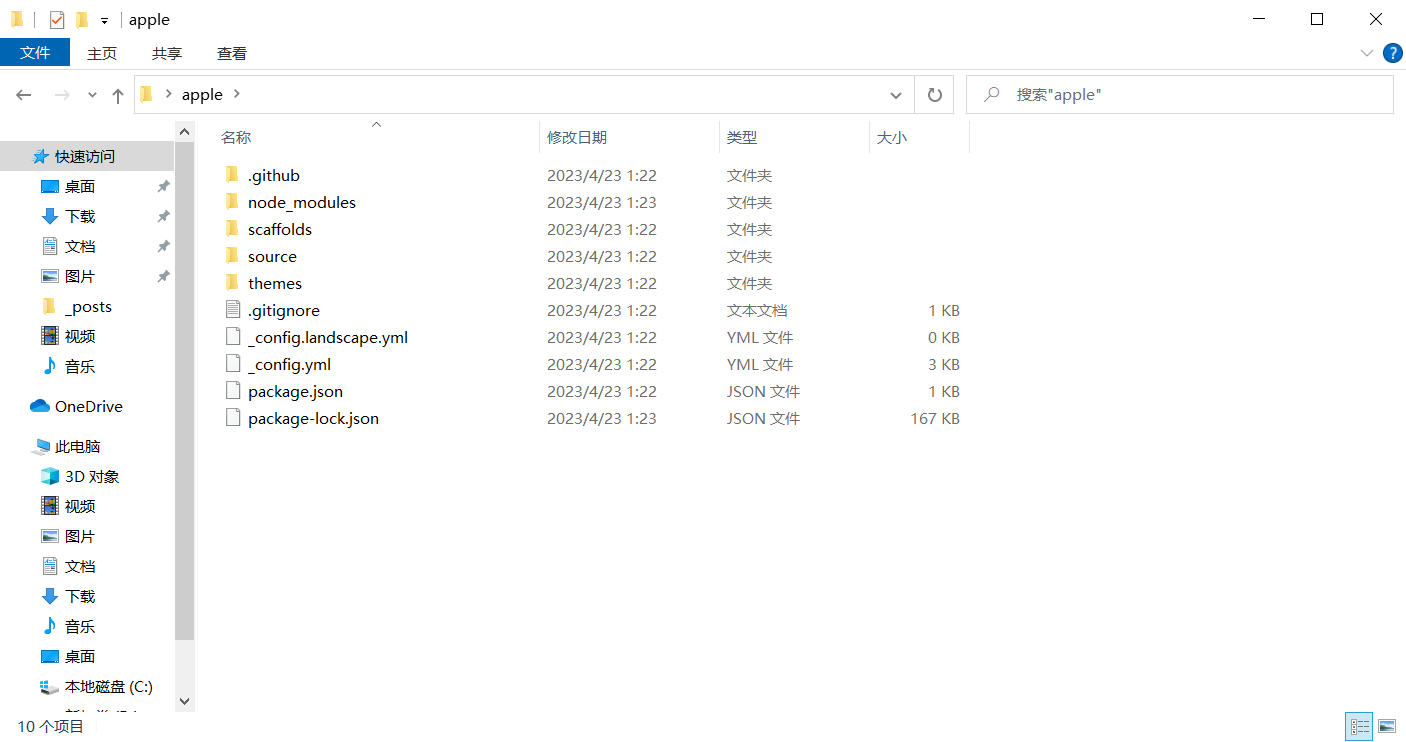
然后,我们看到博客出现一堆文件

博客基础命令和前期设置
现在的blog文件夹已经算是个具备博客的能力了,现在学习我们后面要用到的几个关键的博客命令
创建博客文章命令
下面这个命令会创建当前时间点的markdown格式文章以及对应的博客文章文件夹
1 | hexo new “文章名字” |
下面我们创建一个我的第一篇博客文章看看咯

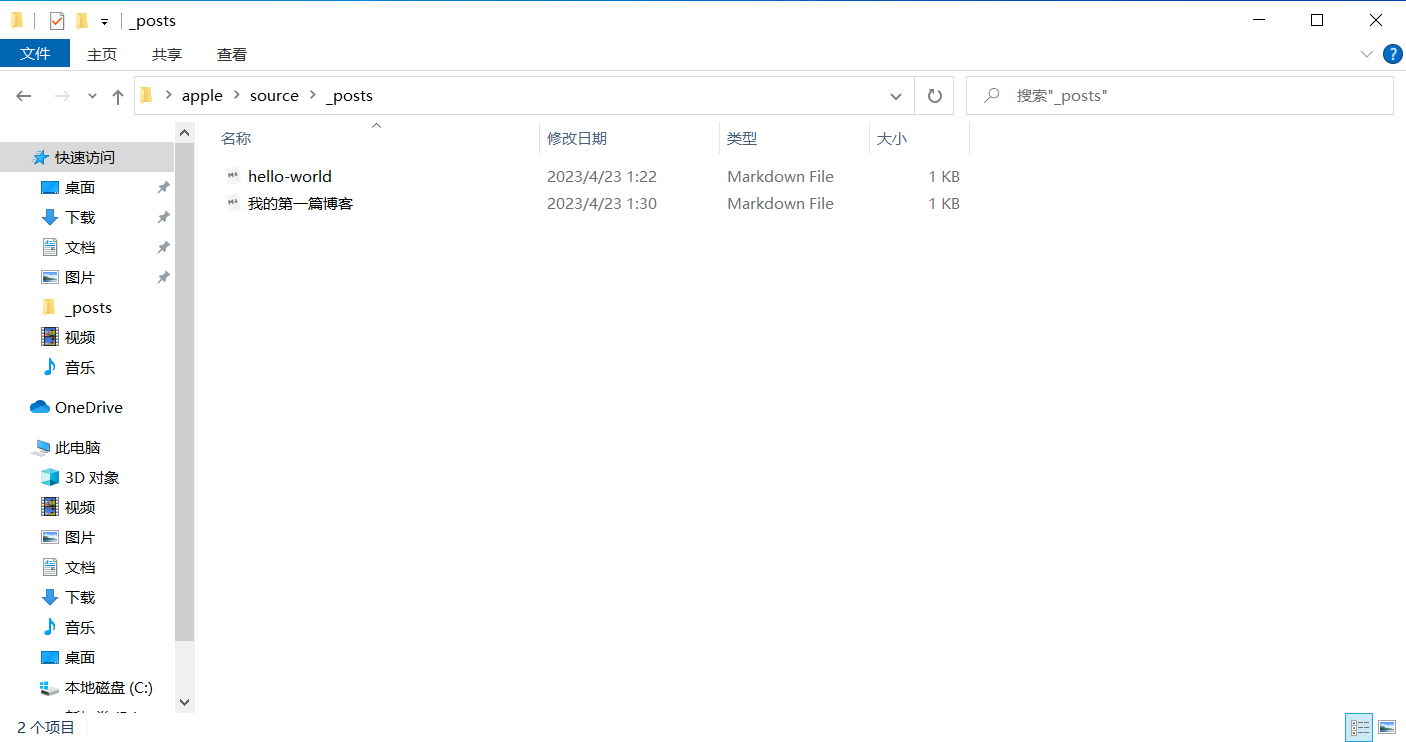
创建完成之后,在博客文件夹下的\source\_posts可以看到你创建的博客文章
下面出现了两篇文章,hello-world是hexo官方给的测试文章,然后这个我的第一篇博客则是我自己创建的,那么前面作者不是说会自动创建相应的文件夹吗?难道这B。。。站up欺骗了我?当然不是,这个自动创建是要改配置文件的

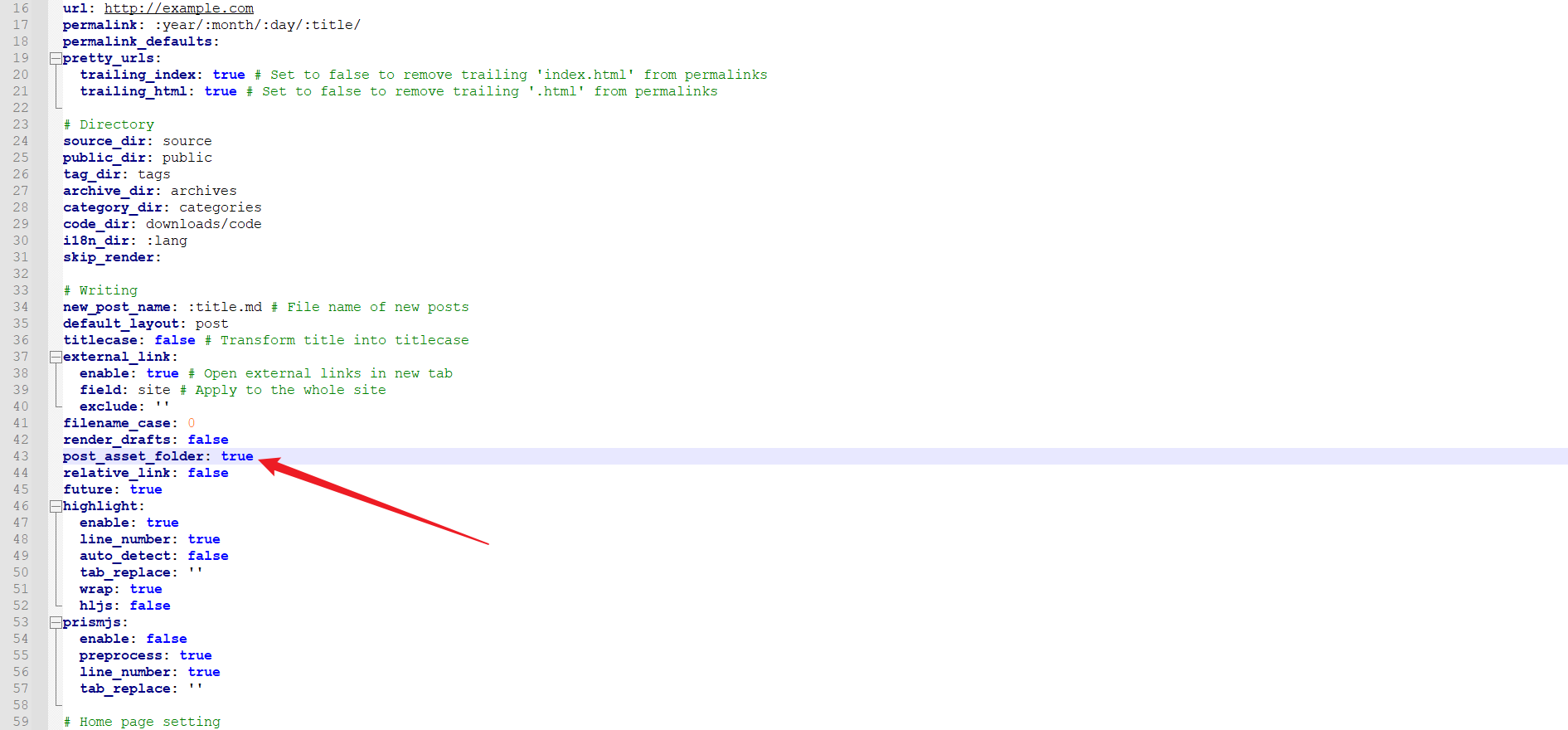
现在,我们先回到博客文件夹最初页面,找到_config.yml,然后用你的记事本或者其他编辑软件找到里面的post_asset_folder:false这个参数(大概在43行),把它改成true即可

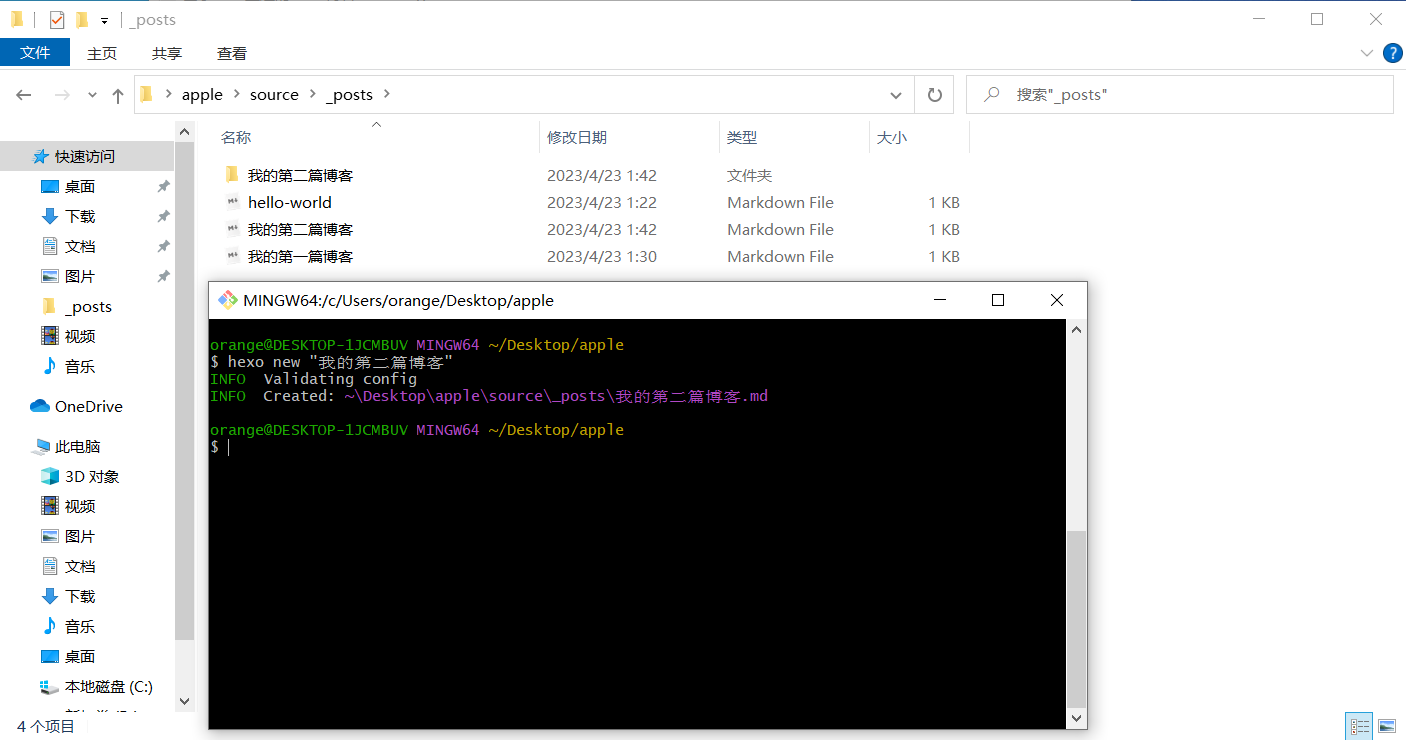
保存退出之后,我们再创建我的第二篇博客试一下

那么,为啥需要这个文件夹呢?其实一个博客的灵魂就在于图文并茂,如果光是代码和文章,那么除了最了解它的人(作者本人)另外就是已经懂这个博客文章的人才能看的懂了。如果是萌新,看这个就会觉得学习这个东西成本太高,就不会去深耕下去。配上图可以加快各位的学习速度,也可以让作者复盘的时候更流畅,这么说来就很显然易见了,这个文件夹是装与之匹配的图片用的
下面,我推荐typora作为我们博客文章的编辑软件,这个软件目前是收费的,如果实在囊中羞涩的朋友可以看看网上有什么特殊手段搞到,这里就不再赘述了
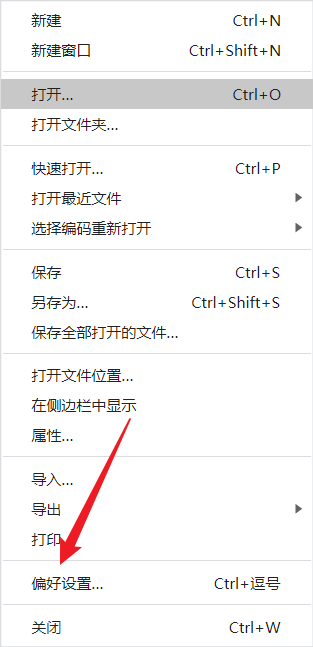
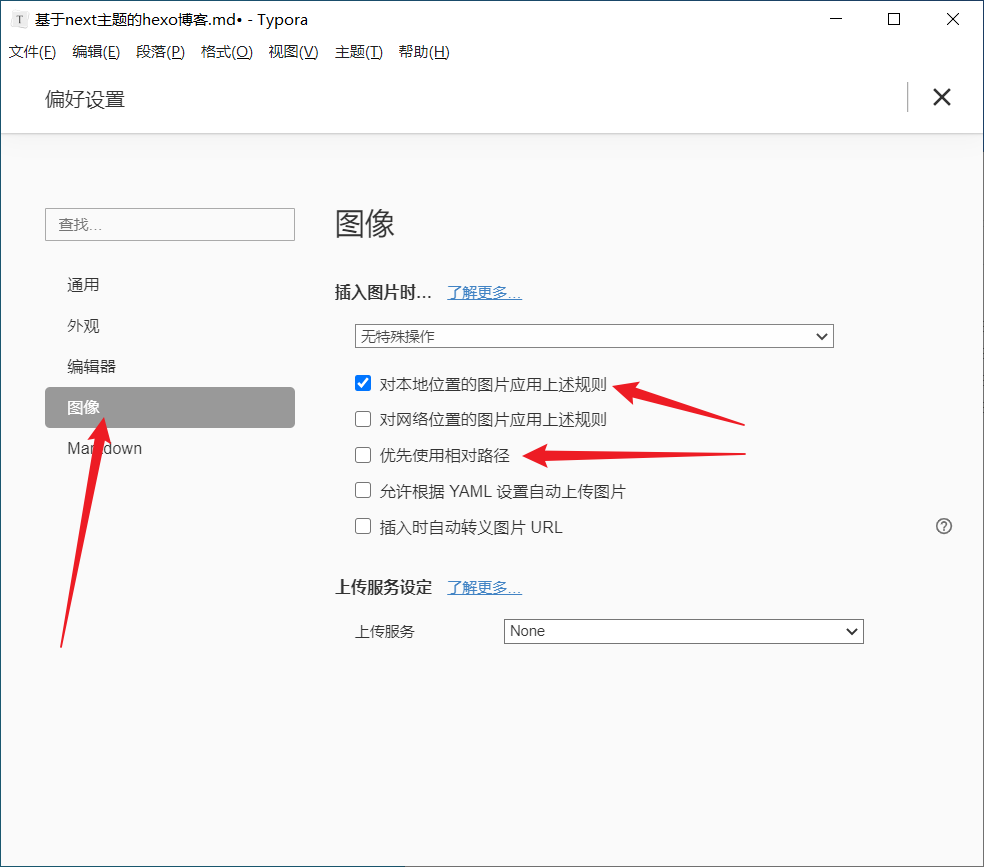
打开typora,选择左上角选择文件->偏好设置->图像

然后,勾选优先使用相对路径和对本地位置的图片应用上述规则

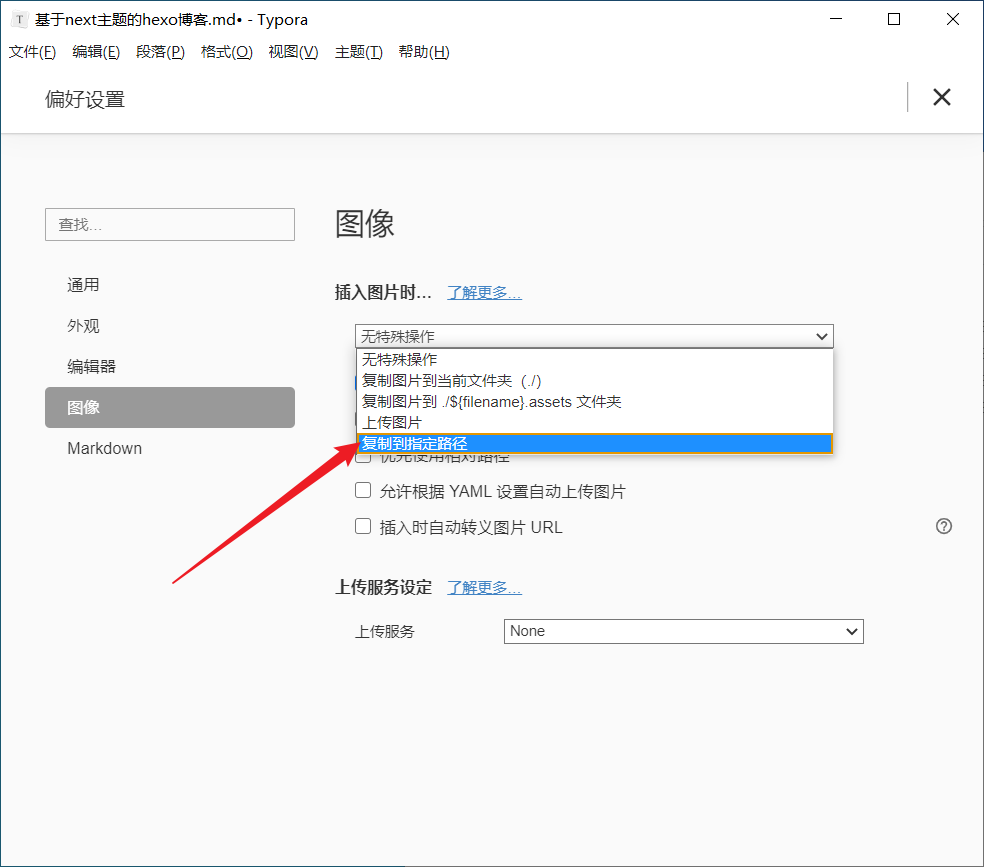
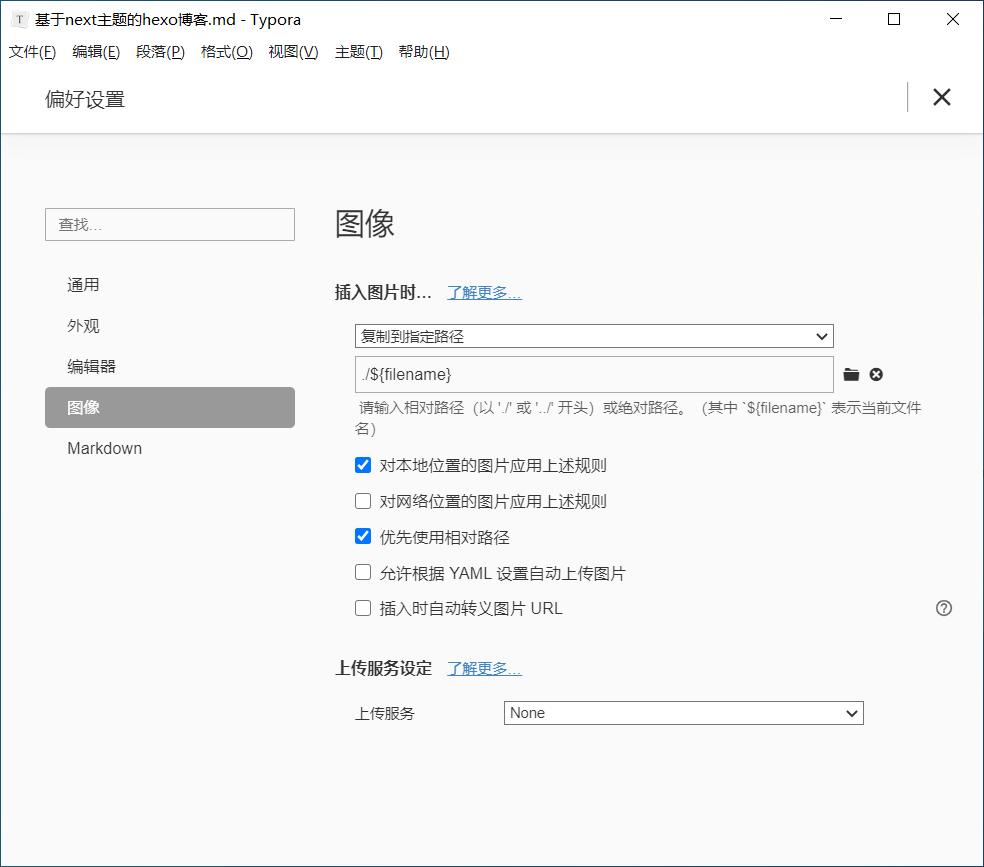
然后,再选择插入图片时要复制到指定路径


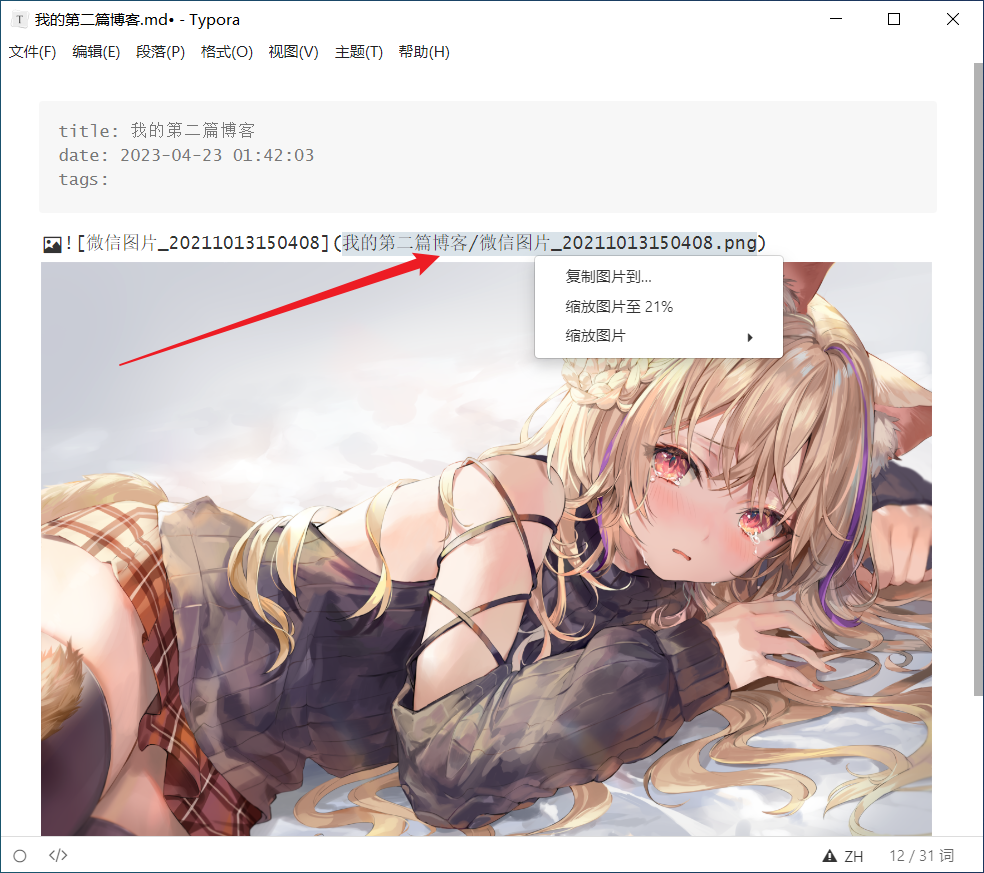
我们可以拖一张进我的第二篇博客看看是不是已经有复制到博客文章自己的文件夹下


结果很显然了,桌面的图片拖进来之后路径不是引用桌面的,很显然已经更改到自家的博客文章文件夹里
生成博客命令
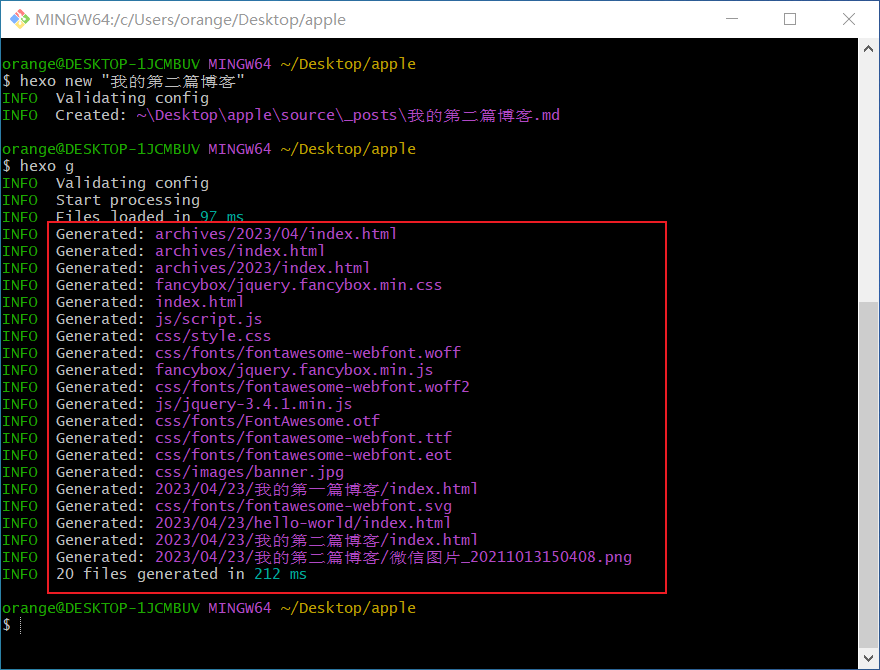
上面,我们讲到了博客文章已经拉了一张图片了,这个时候我想看看它在博客呈现什么样子,这个时候就要生成博客,下面这个命令就可以把图片和文章生成静态的html网页
1 | hexo g |

可以看到已经生成了内容,那么怎么在本地查看呢?总不能打开文件夹看看吧,那多麻烦是吧!放心hexo可没那么傻,下面hexo服务器端启动命令就可以在浏览器看到具体页面
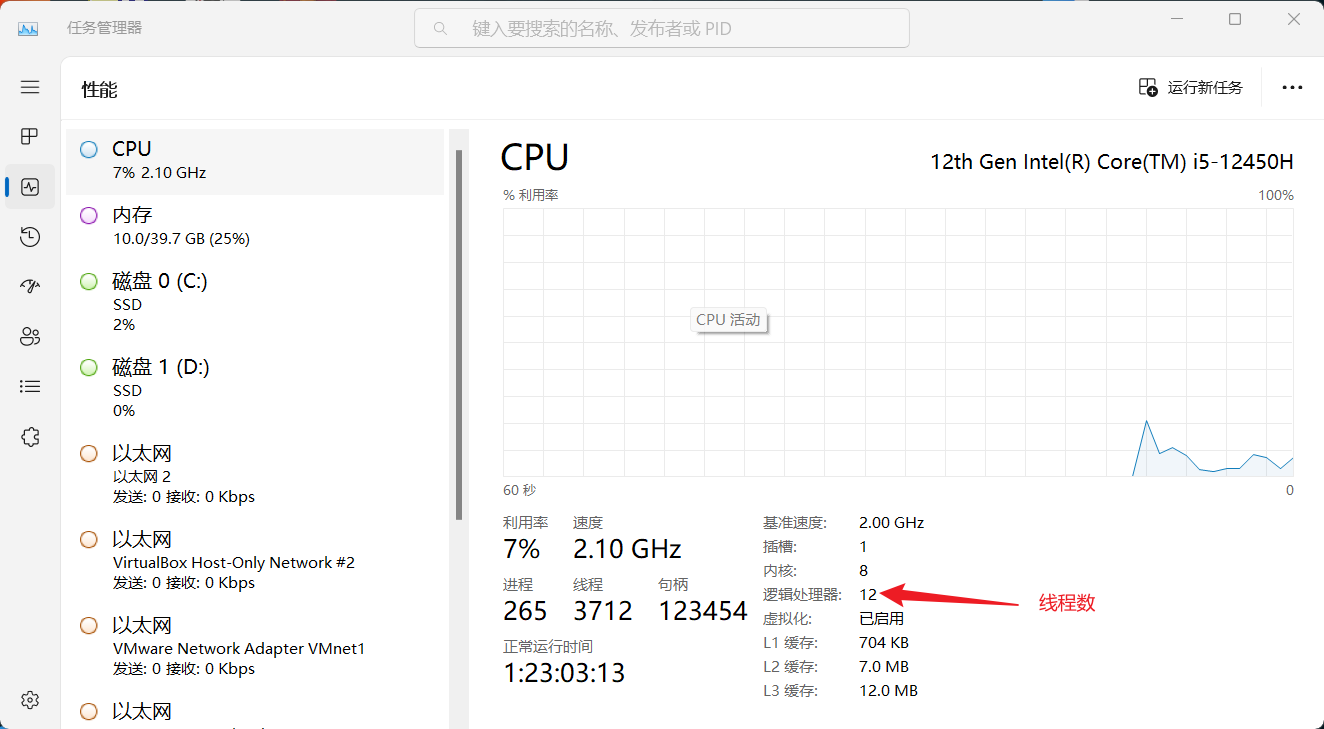
另外这里加入一个小提示,随着hexo博客里面文章图片的日积月累,hexo生成能力越来越慢,然后也会出现内存溢出等现象。。。目前我还没遇到,但是hexo生成能力越来越慢这个我已经遇到了,就在博客到达900M的时候,用上多线程-c 线程数可以大大提升hexo生成能力。

1 | # 不要超过最大线程数 |
hexo服务器端启动命令
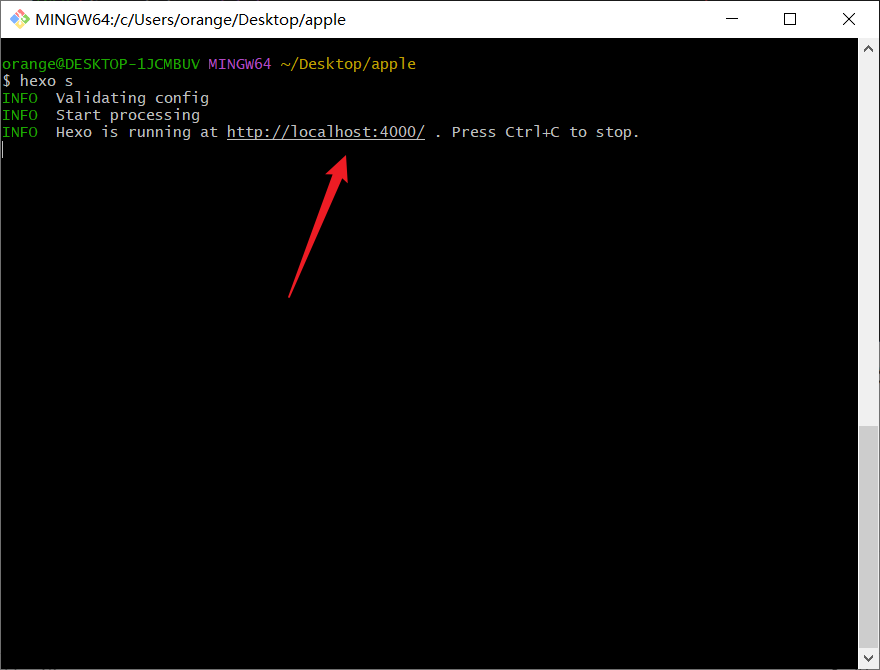
1 | hexo s |

在命令行输入之后,可以复制这个http://localhost:4000/到自己的浏览器看自己写的博客内容了

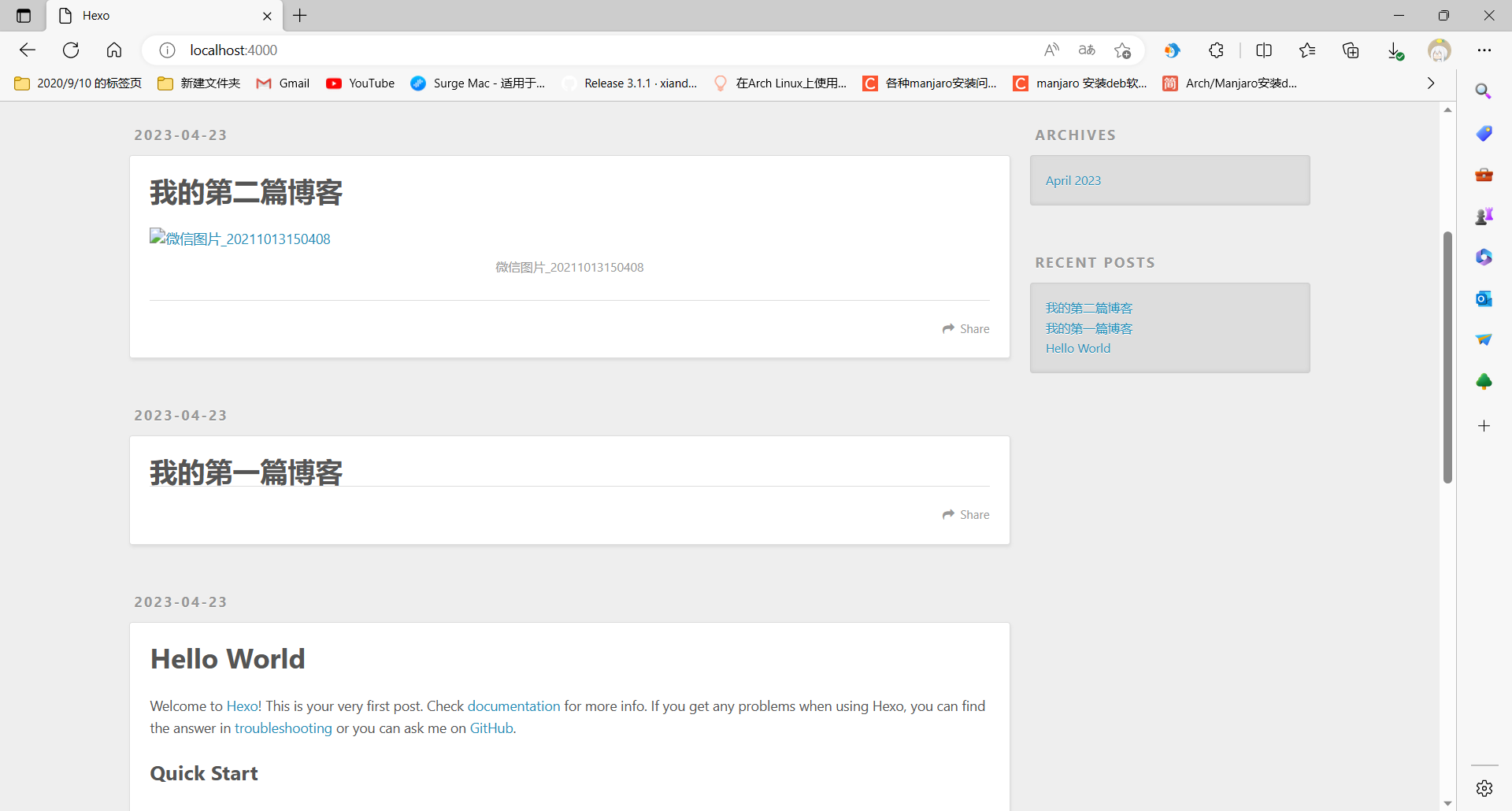
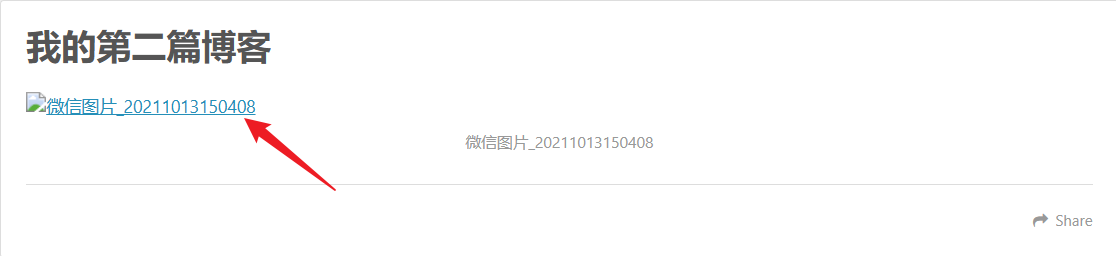
这里我们看到自己生成的第一篇和第二篇博客,而且可以看到hexo的测试博客页面,但是总感觉啊不对劲是吧!我们博客二图片没出来,只显示了微信图片,这就是作者说的“图文并茂”吗?

其实,这个就要引入下个内容“插件”了
安装图片插件
1 | npm install https://github.com/CodeFalling/hexo-asset-image --save |
Arch linux如何美化GRUB
Archlinux如何美化GRUB
玩了这么久的Arch,每次换主题都是在桌面、软件这些地方,朋友来用你电脑才能看到你美轮美奂的桌面,那么怎么让你朋友一开机能知道你是一个资深二次元呢?答案很简单,给我们的Archlinux的GRUB换个衣服就能做到。
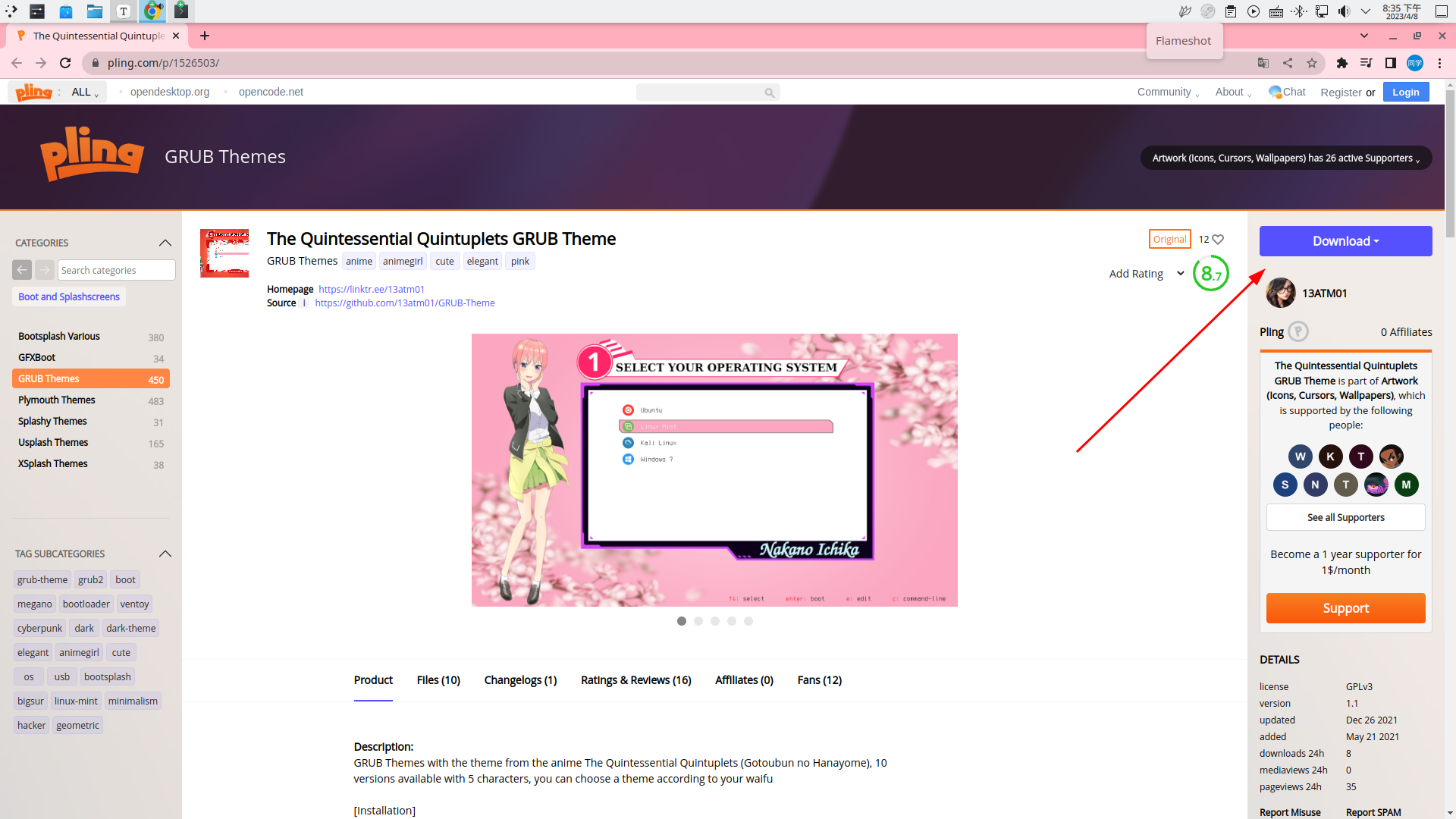
我们可以来到下面这个网站寻找自己喜欢的GRUB主题:
本次使用的主题是The Quintessential Quintuplets GRUB Theme
首先,把安装包下载下来。

将压缩包解压

解压之后,我们需要进去目录里面,要进去多次,直到能看到图片为止



然后把这个文件夹内容全部拷贝到
1 | cp -r . /usr/share/grub/themes/Nino/ |
然后编辑
1 | vim /etc/default/grub |
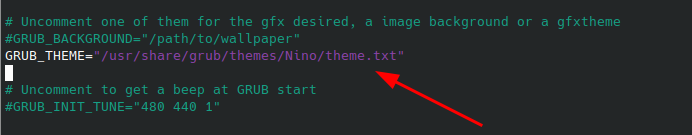
添加下面这行参数

最后,重新生成一次grub.cfg
1 | grub-mkconfig -o /boot/grub/grub.cfg |
重启之后,就能看到新装扮的GRUB了。