python单进程
ping
1 | import subprocess |
这个会ping得很慢,因为要等待前一个进程得到结果才能运行下一个命令
多进程
ping2
1 | import subprocess |
这个就会很快,因为用了多进程的概念(注意:是多进程不是多线程)
Windows是没有多进程的概念的,只有多线程;Linux有多进程和多线程的概念,两者要注意分开!!!!
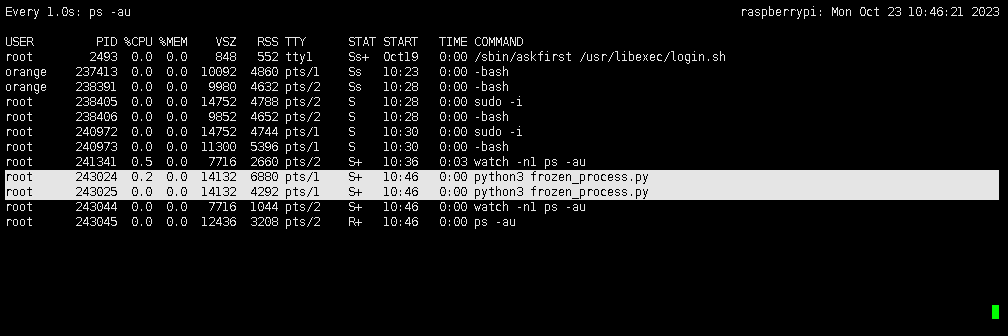
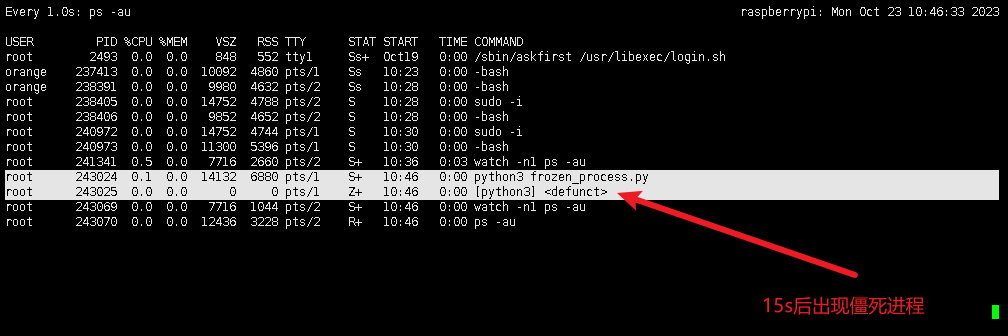
产生僵死进程
frozen_process
1 | import os |


线程挂起与不挂起_os.waitpid()
1 | os.waitpid(-1,0) # 挂起父进程,子进程会被父进程看管,子进程一旦干完活马上被父进程杀死。期间不会产生僵死进程 |
挂起父进程
1 | import os |
父进程print('in parent'),然后运行到os.waitpid(-1,0)父进程挂起,子进程干活print('in child'),睡觉5秒后print('child done'),父进程开始杀死子进程,并且打印print(result),睡觉3秒后print('parent done')
不挂起父进程
1 | import os |