很多人学了Django是为了快速上线服务而学习的Django,而我是为了快速完成毕业设计的问题。由于学习速度太快,很多东西都没系统性消化。
某天,我在设置404页面的时候,官方要求将settings.py文件下面两个设置修改
1 | DEBUG = True |
修改后
1 | DEBUG = False |
修改完成之后,所有的静态资源都无法找到,而我写的前端登录界面就只有个框架(html),而css、images、js这些全部没了。

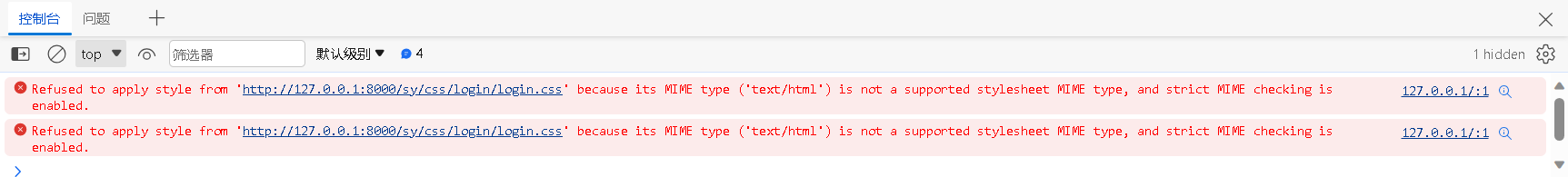
浏览器返回的报错是下面这样的

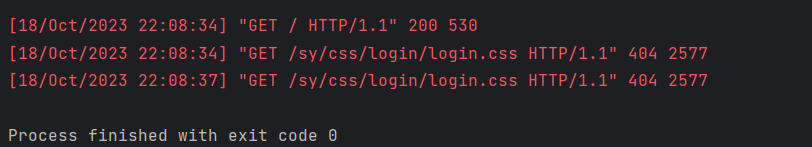
而pycharm终端返回的报错则是404

经过大量的资料查询,我发现Django官网给出了静态文件迁移的办法,就是在settings.py设置静态迁移文件路径,然后执行迁移程序
1 | # 新增 |
控制终端执行迁移程序
1 | python manage.py collectstatic |
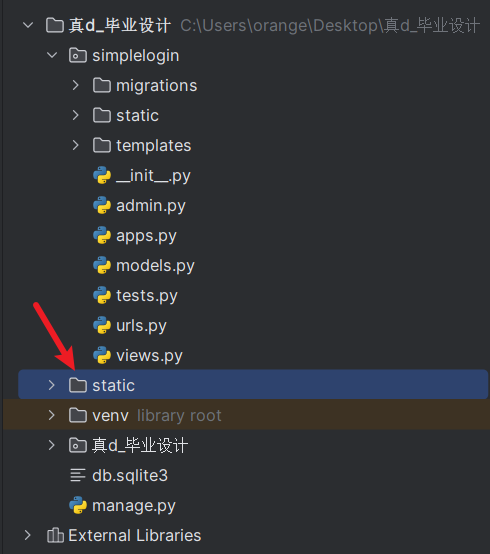
迁移过后,就在我的项目根目录生成了个static目录

结果还是不行,网上很多人写什么在urls.py里面写拼接路径的,这些我都试过了,是绝对不可行的,而且csdn没有原创内容,都是互相抄袭。。。花了两天时间,我快绝望了准备放弃的时候,我无意中想到DEBUG = False貌似会让Django的一个中间件失效,也就是不会有Web前端静态文件的功能,只有这样有html框架没有css、images、js这样就解释清楚了。
那么,理论上就解释的通了,通过Nginx、Apache作为Web服务器,访问静态迁移文件即可。