[toc]
简介
目前,互联网资源的普及,已经可以让每人搭建独立搭一个个人博客了;这边就教大家怎么搭建Hexo并配置。大家可以参考Hexo官方文档配合使用。
前提
Windows端
安装:
在我们的日常开发中经常会遇到这种情况:手上有好几个项目,每个项目的需求不同,进而不同项目必须依赖不同版的 NodeJS 运行环境。如果没有一个合适的工具,这个问题将非常棘手。所以nvm应运而生。
而我们传统的安装 NodeJS的方法很容易出现错误,而且配置起来也特别麻烦,所以我们采用nvm这个项目管理工具来配合我们安装博客会更加的丝滑而且几乎没有报错的可能,读者也可以根据自己喜欢的版本无缝切换。
Windows下配置NVM:
安装NVM
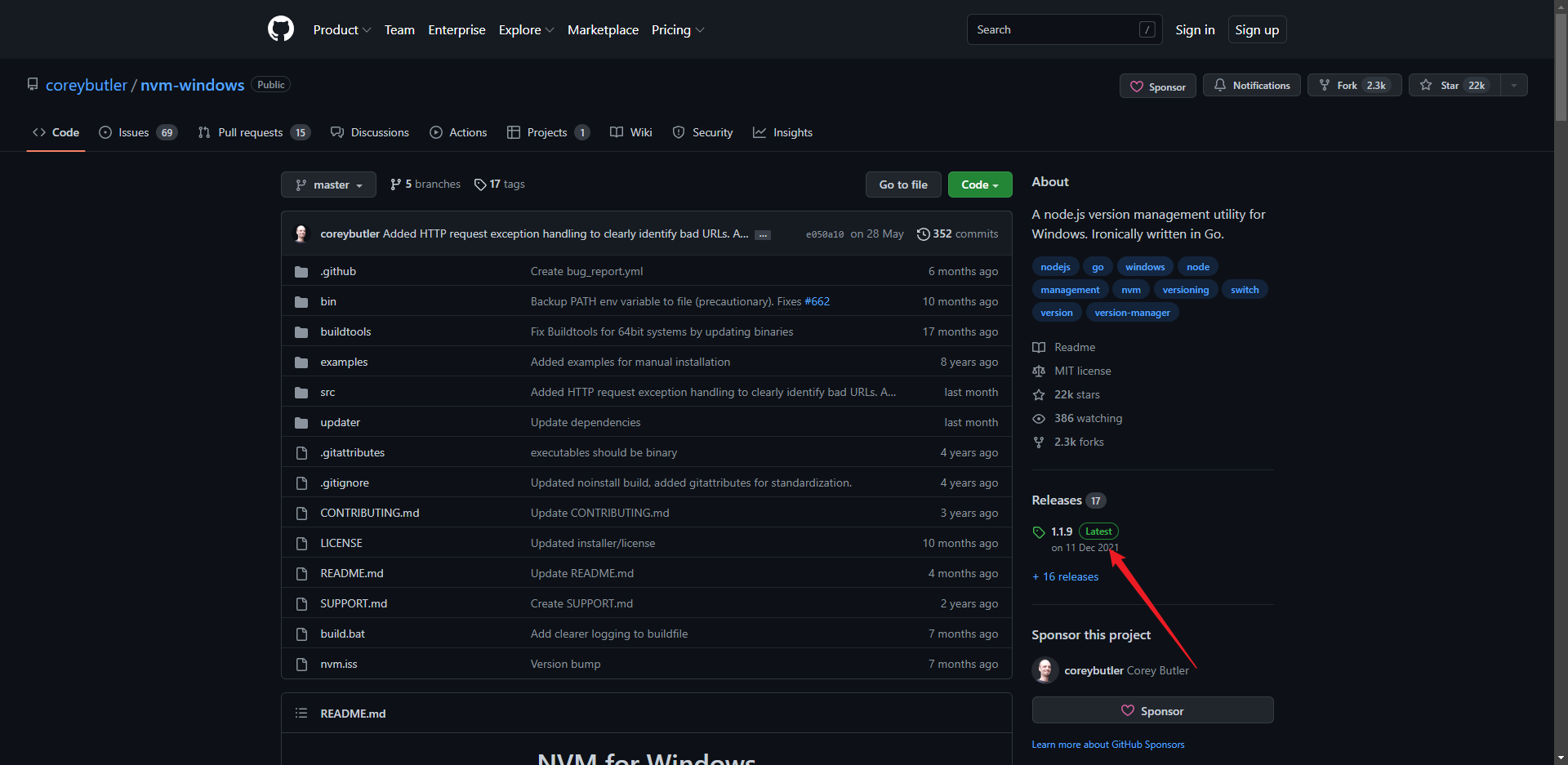
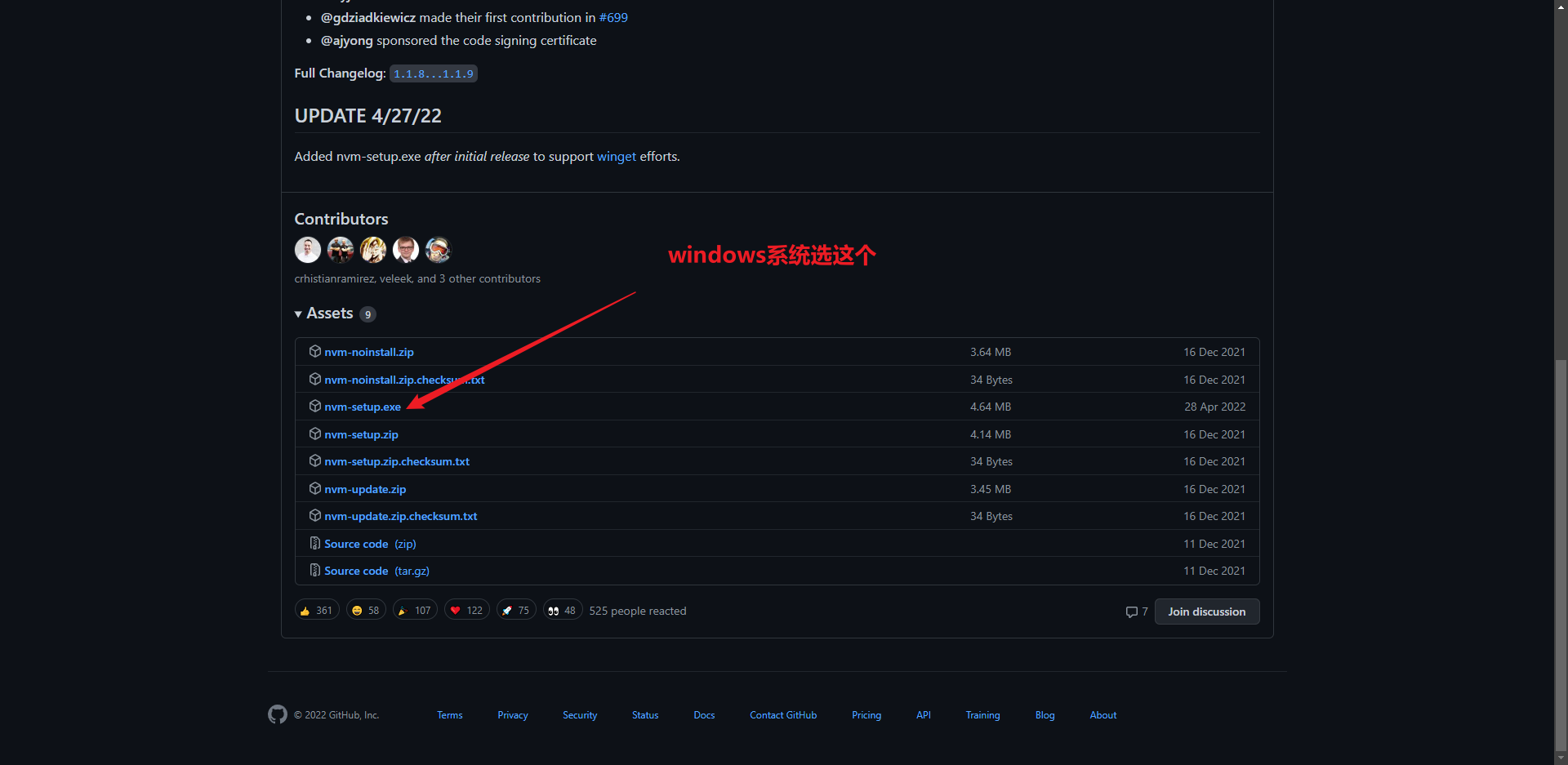
进入NVM-Windows项目发布地址: https://github.com/coreybutler/nvm-windows/releases ,选择最新发行版本nvm-setup.zip下载:


安装完成后,
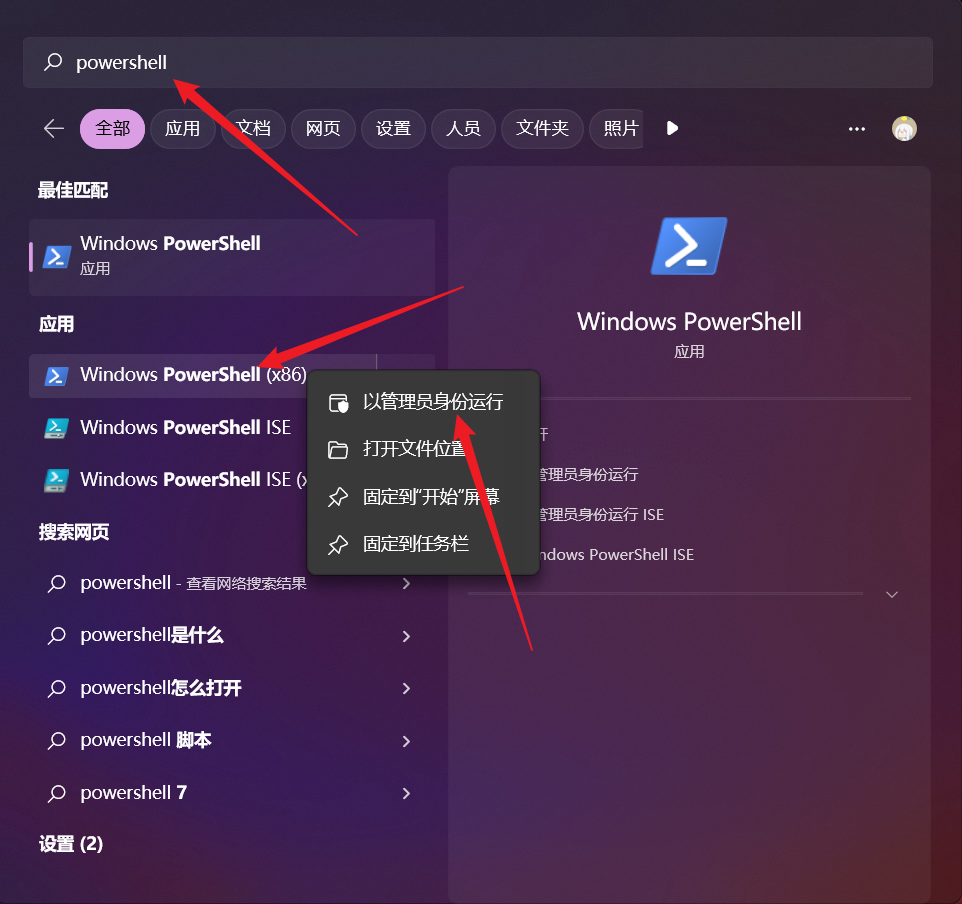
在搜索栏查找poweshell,选中x86的powershell鼠标右击选择以管理员身份运行。

在Powershell下,输入NVM,即可发现安装完成:
配置国内源
中国大陆这边连接Node.js和NPM官方服务器有点困难,甚至不单单是下载慢了,有时候直接无法下载使用。所以我们换NVM和Node.js成国内源:
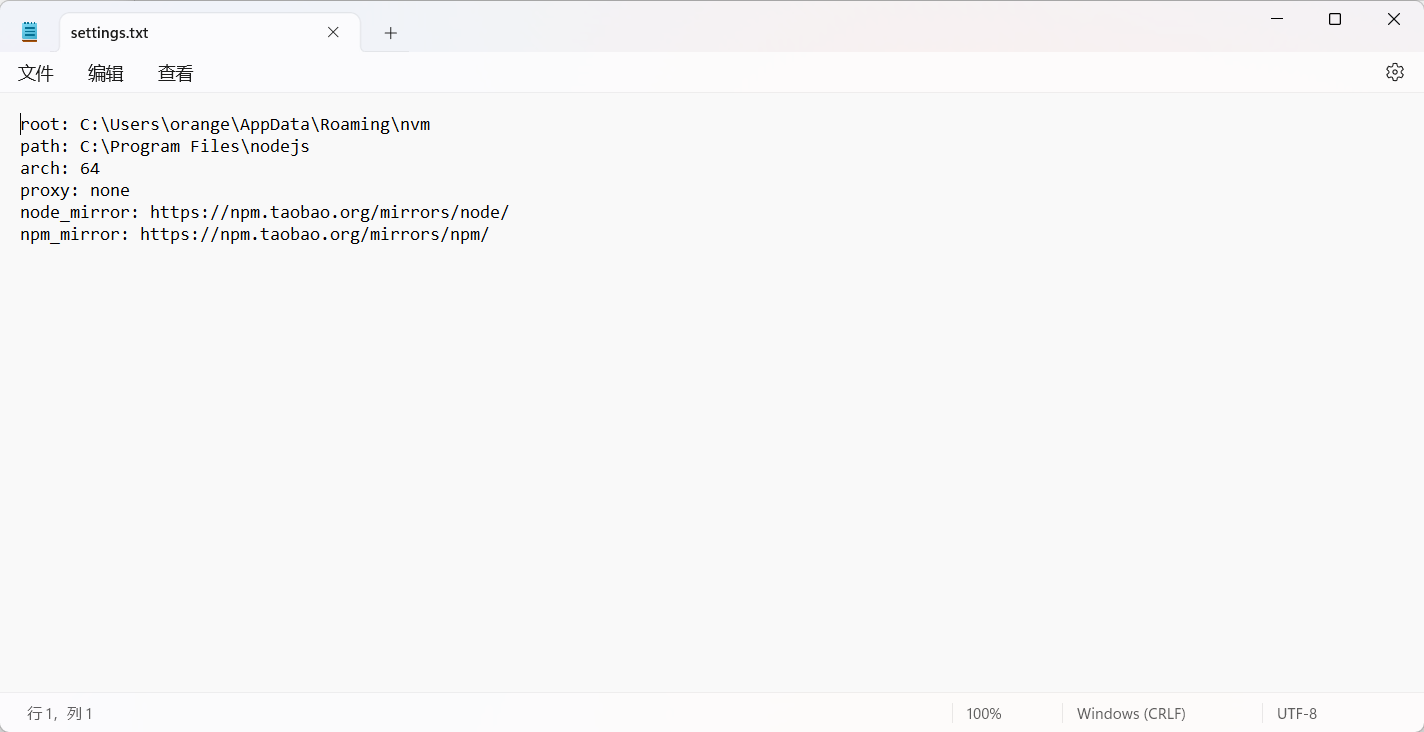
到你NVM安装路径,(我的默认安装在:C:\Users\orange\AppData\Roaming\nvm,那么你如果是默认安装的话,里面的orange要改成你自己的用户名)打开setting.txt文件(如果没有,则创建即可),更改:
注意不要照抄文档配置,要根据自己的安装路径写入对应配置
1 | root: C:\Users\orange\AppData\Roaming\nvm |
这里解释一下参数:
- root:NVM的安装地址。即上文的
%NVM_HOME% - path:激活node.js时的存储路径,即上文的
%NVM_SYMLINK% - arch:系统架构,如果你的Windwos不是
x64,则填32 - proxy:是否走代理
- node_mirror:node.js的下载源,这里使用的是淘宝源
- npm_mirror:npm的下载源,这里使用的是淘宝源

管理与安装Node.js
查看已经版本
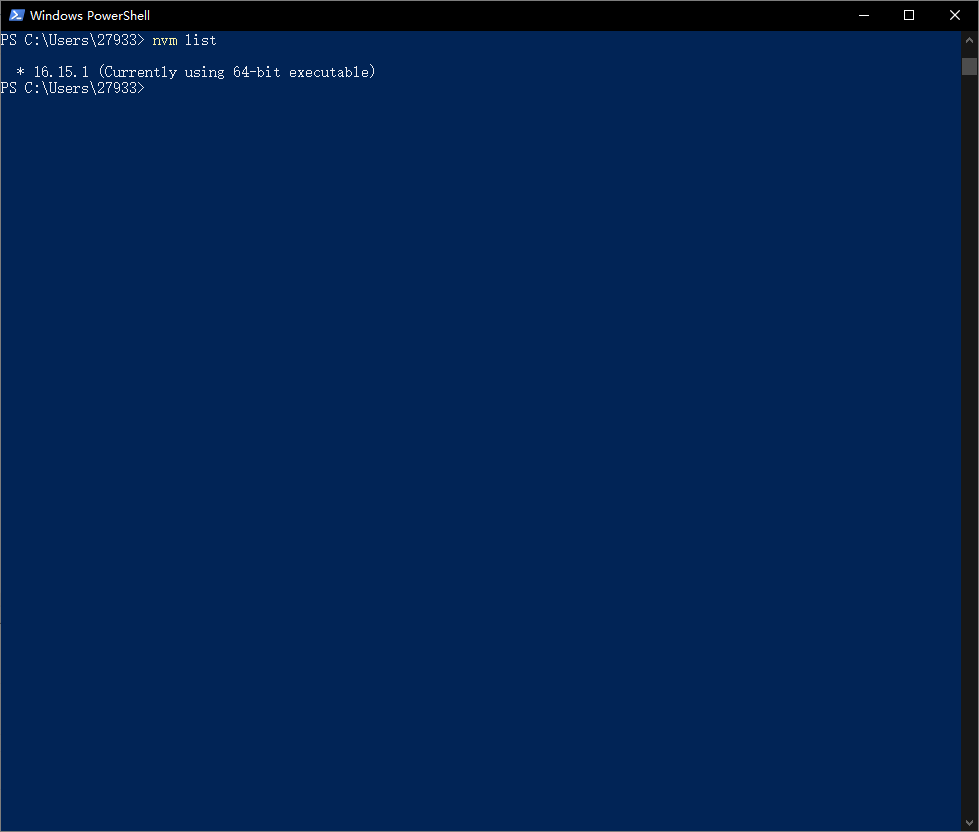
1 | nvm list |
查看已经安装的版本:
这里我已经安装了16.15.1版本的node.js,如果你是刚刚安装好的,那么这里将是空白一片

如图:

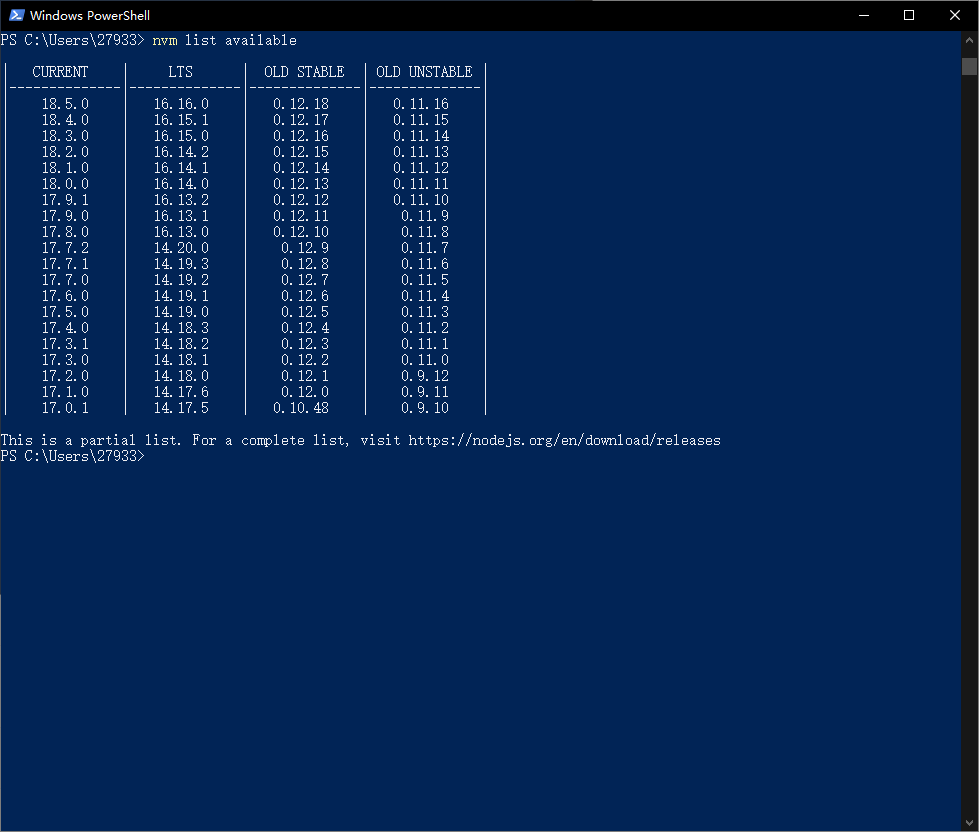
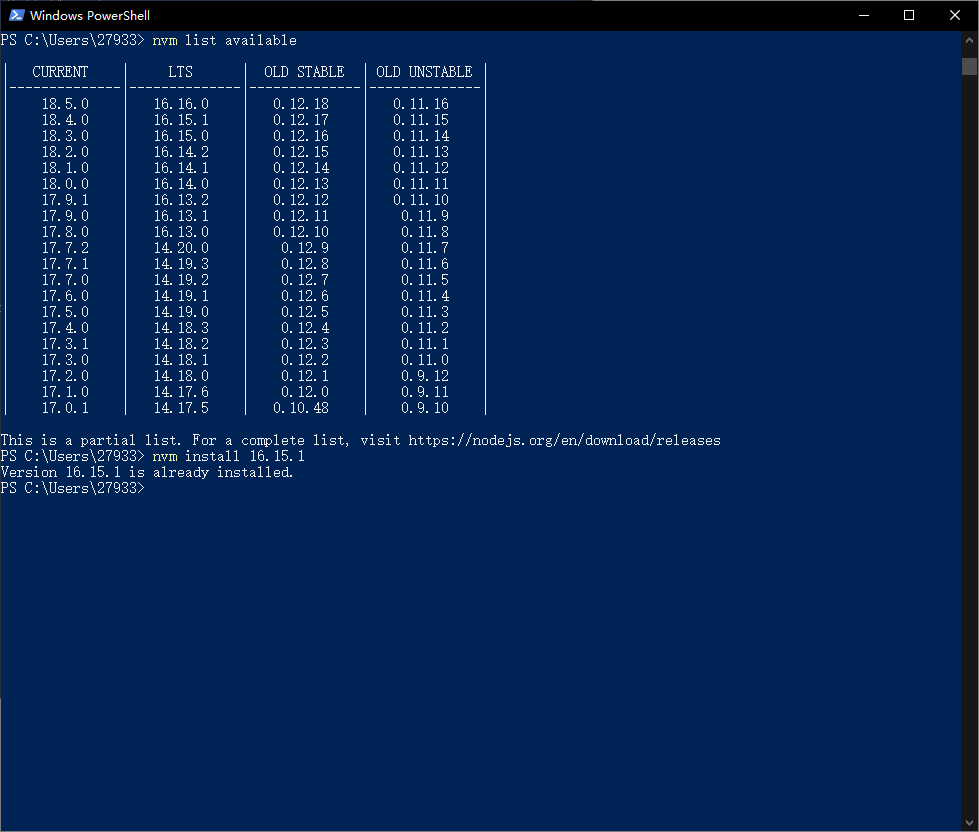
查看可安装版本
如何查看通过NVM安装的Node.js版本呢?
你可以直接使用NVM命令:
1 | # Windows |

安装Node.js
我们安装16.15.1版本node.js:
1 | nvm install 16.15.1 |

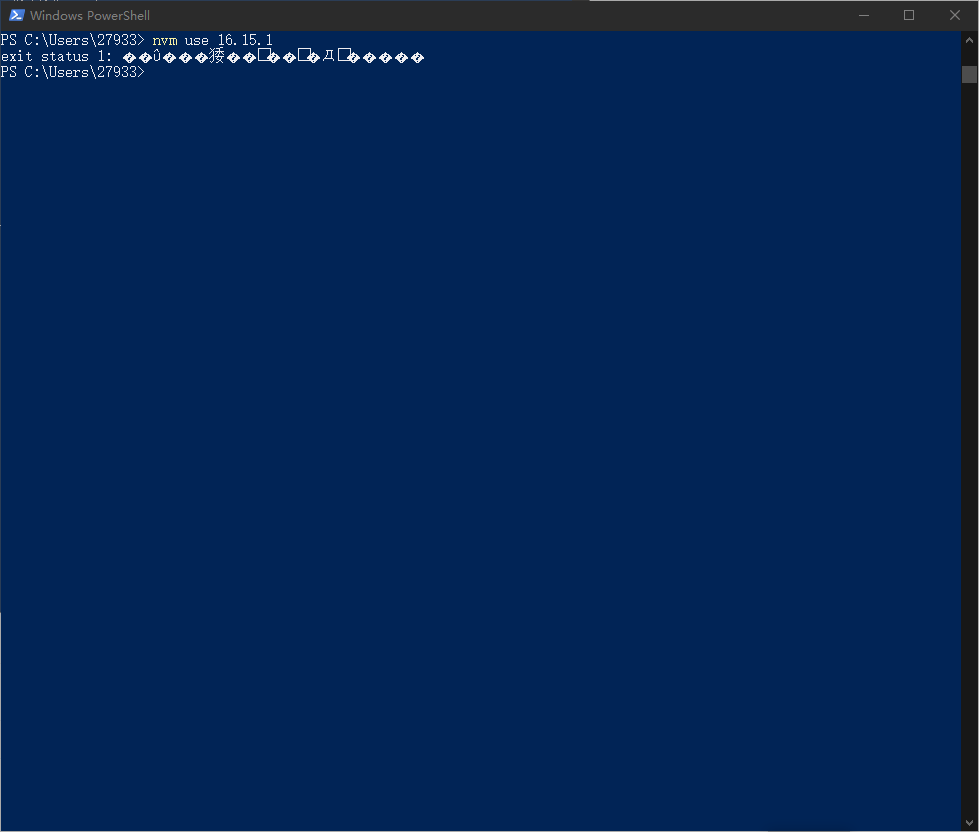
激活Node.js版本
我们安装好Node.js以后,需要激活它
1 | nvm use 16.15.1 |

然后我们发现出现这堆乱码,其实是因为我们没有用管理员权限的powershell,用管理员的身份打开powershell再来一次即可生效。
安装Git
很简单,无脑下一步!!!
Git的官网地址 给你们啦!!!
安装和管理Hexo博客
使用Npm安装Hexo
因为Node里自带Npm,所以我们可以直接使用Npm;这一步,总的来说,就是:npm install -g hexo;为了方便国内用户,提前加了一步更换npm为腾讯云源,非大陆用户可以跳过,Windows用户打开cmd或powershell输入:
1 | npm config set registry http://mirrors.cloud.tencent.com/npm/ |
然后安装hexo-cli
1 | PS C:\WINDOWS\system32> node -v |
如果出现这个错误
更新一下npm就行了
1 | npm install -g npm-windows-upgrade |
更新完成之后就能顺利安装成功hexo了
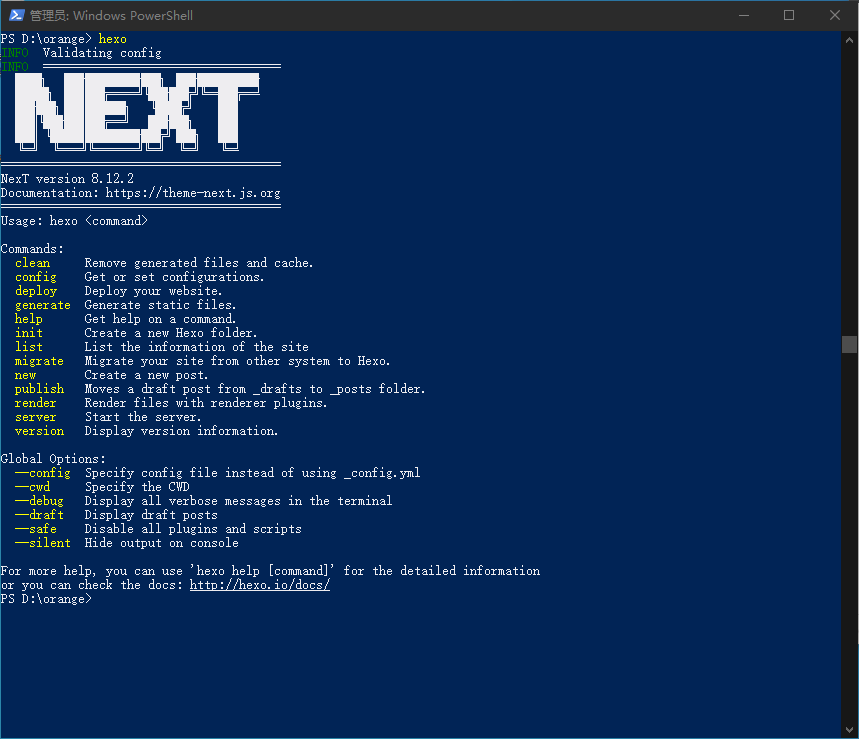
安装好以后,测试一下:
1 | hexo |

没有出现未知命令,说明安装成功。可以接下来操作了。
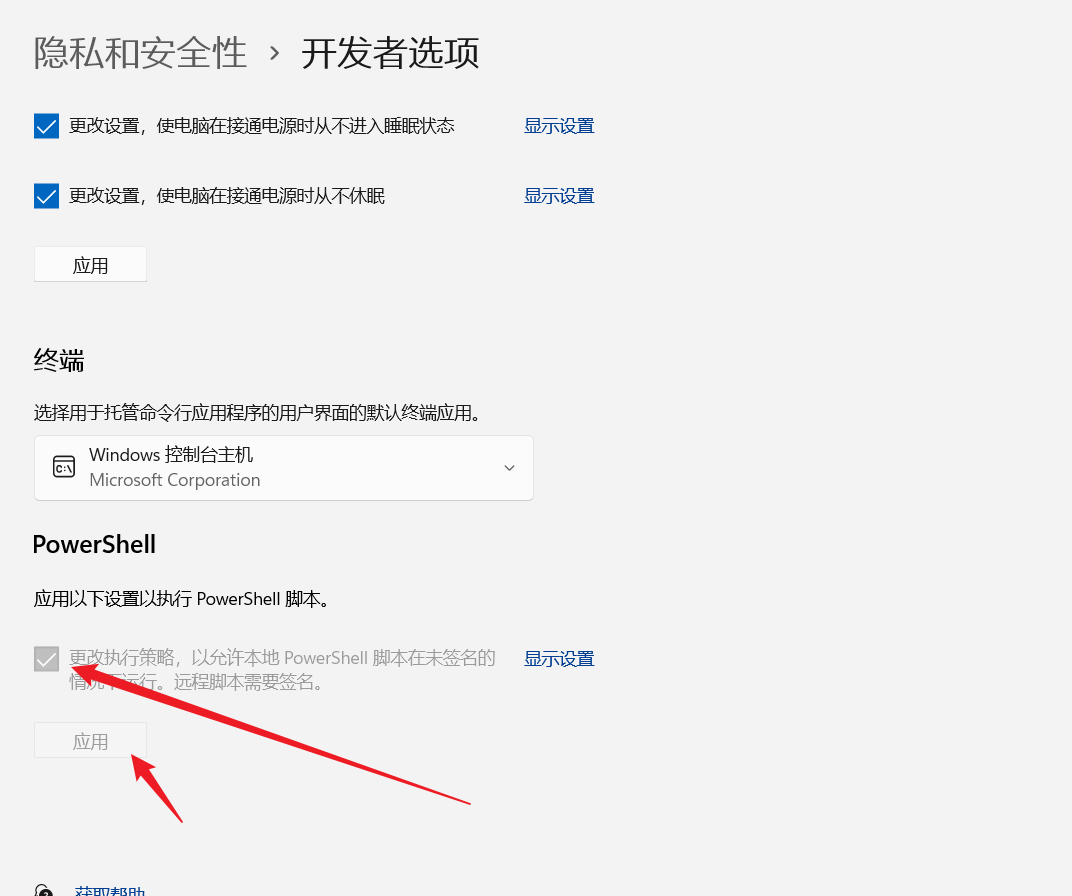
如果出现hexo : 无法加载文件 C:\Program Files\nodejs\hexo.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.micros oft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。 所在位置 行:1 字符: 1。
那是因为你用的是win11系统,你需要在设置->隐私和安全性->开发者选项->允许本地powershell脚本在为签名的情况下运行
如图:

应用之后,重新打开新的powershell,再次输入hexo即可。

或者
1 | set-ExecutionPolicy RemoteSigned |

创建Hexo
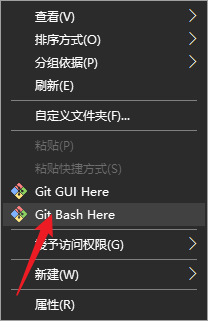
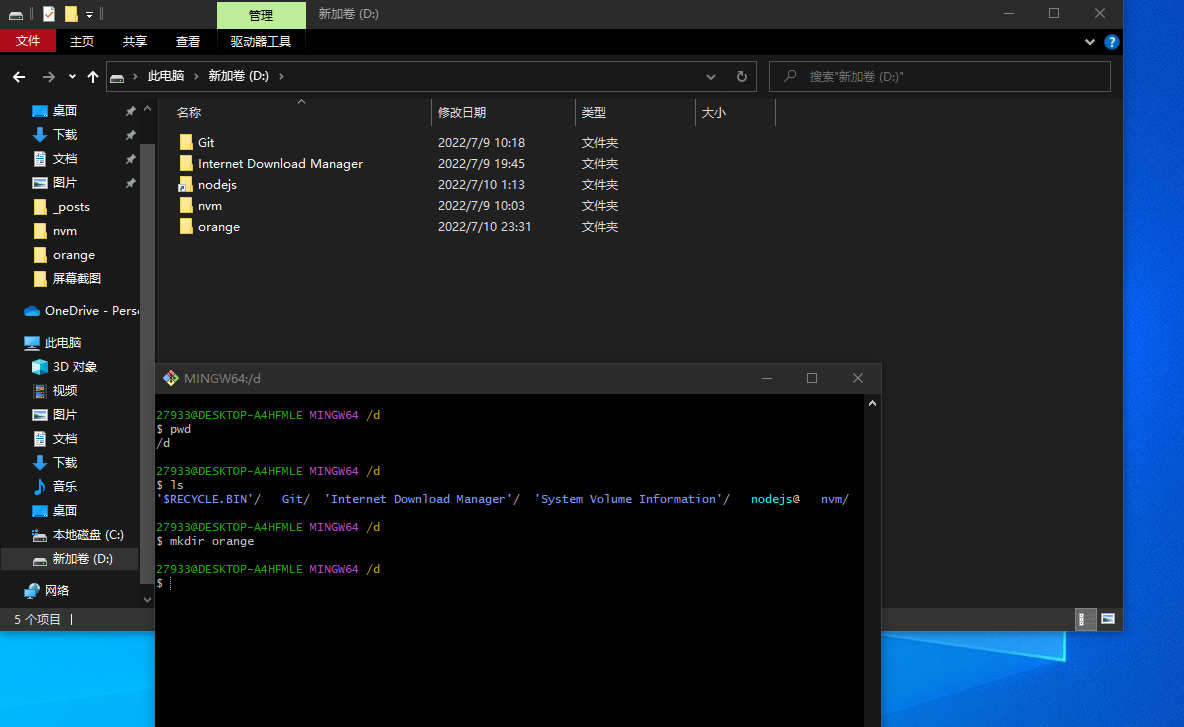
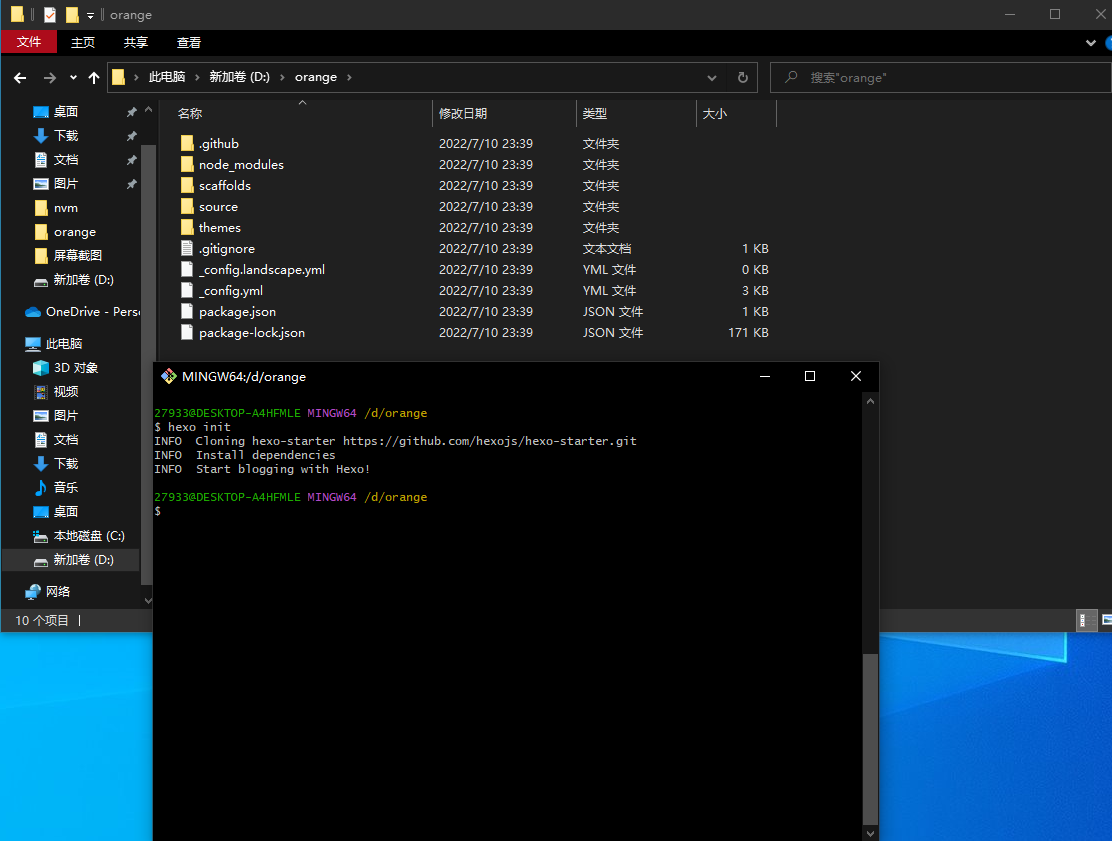
因为我们已经安装好Git,所以我们直接是由鼠标右键的Git Bash Here,然后在你喜欢的一个盘符里面创建一个文件夹并且命名。

这里我在D盘创建了个orange的目录,以后我就在里面书写我的博客了,这个目录的文件非常重要,要记得备份哦。。。。。。

刚刚我们已经切换到orange目录,后续操作均在orange目录内进行。确保:
- Windows用户确保
cmd或powershell运行目录在刚刚创建的的orange文件夹内; - 注意⚠️:这个目录,日后就是是博客运行目录了。记得备份该文件夹。
在目录内初始化博客
初始化orange目录:
1 | # 进目录之后,在Git bash里面输入下面目录初始化 |

输入命令后,它会自动爬取hexo的初始化目录,在国内网络是非常不好的,如果出错需要删除目录内容重新执行命令直到成功。
构建Hexo
初始化Hexo后,其实Hexo就可以使用了;构建Hexo:
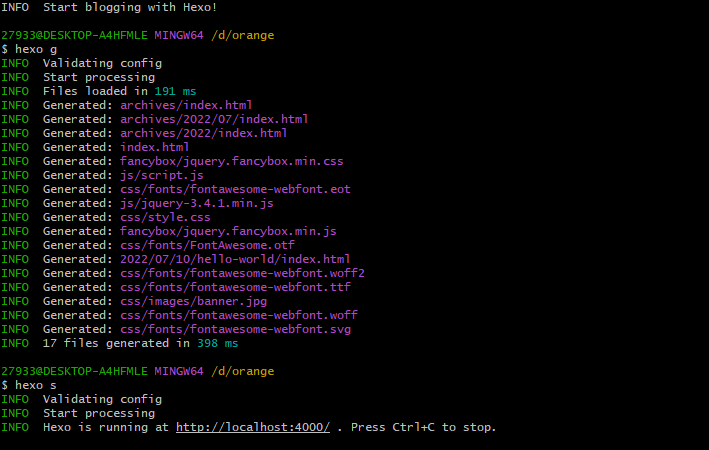
1 | hexo g |
会在当前目录下生成一个叫public的文件夹,这个文件夹就是根据你Hexo的配置,生成的HTML+CSS+JS的静态文件了。
启动Hexo内建服务器
其实,整个public文件就是一个博客了,但是我们还要部署Nginx等网络环境或者使用HBuilderX等根据,启动Web服务器才能用浏览器本地IP(即:127.0.0.1或localhost)加端口进行访问;为了减少麻烦,可以使用Hexo内建服务器:
1 | hexo s |

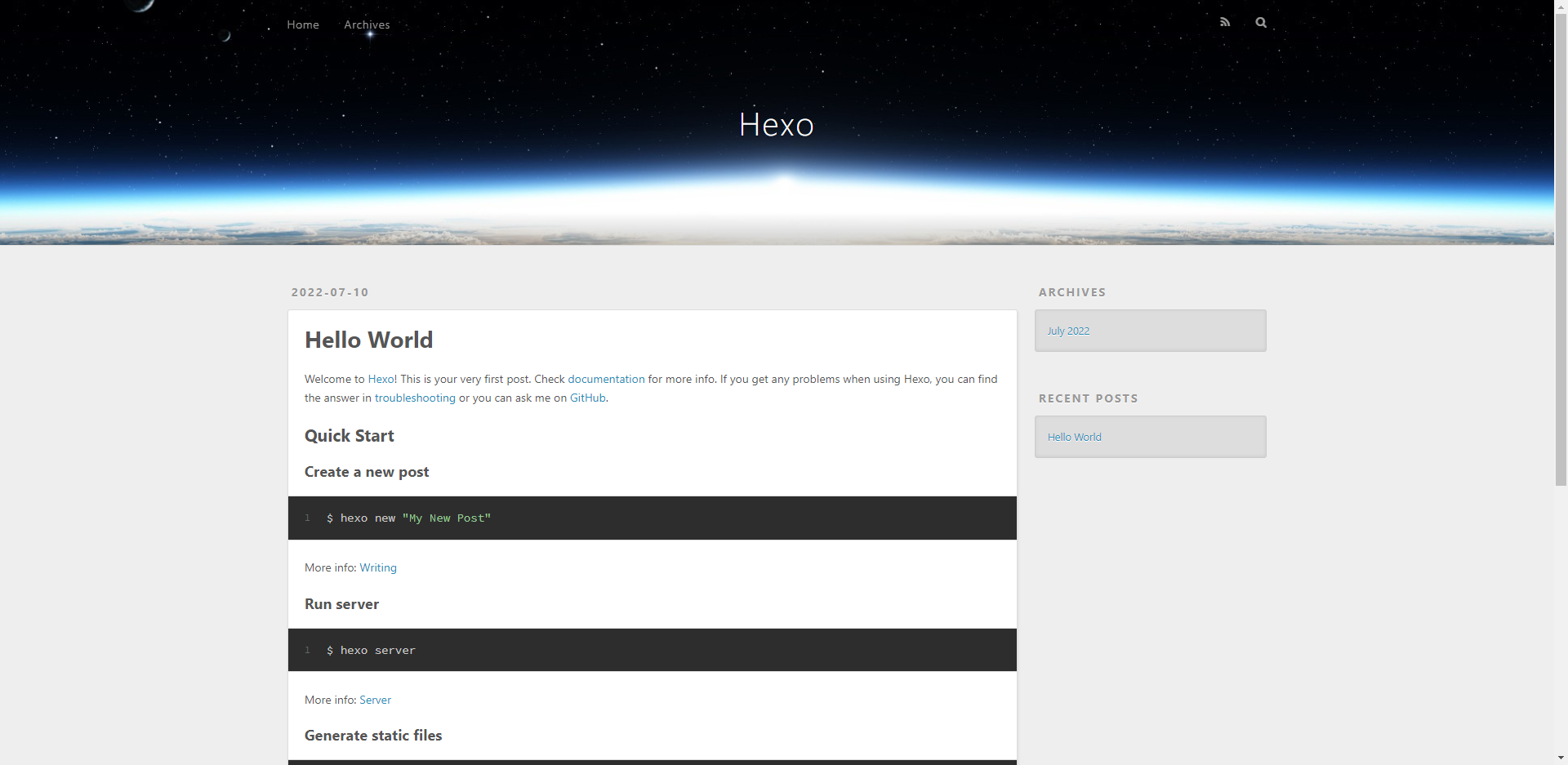
我们可以去127.0.0.1:4000网址看看初始化页面的样子

部署Hexo到远程平台
上述操作,我们已经把Hexo部署在本地;接下来,我们来看看怎么部署到远程平台,部署到远程平台后,公网用户就可以访问了(也就是可以让你小伙伴通过浏览器访问到你的博客)。
部署Hexo到GitHub
GitHub创建仓库
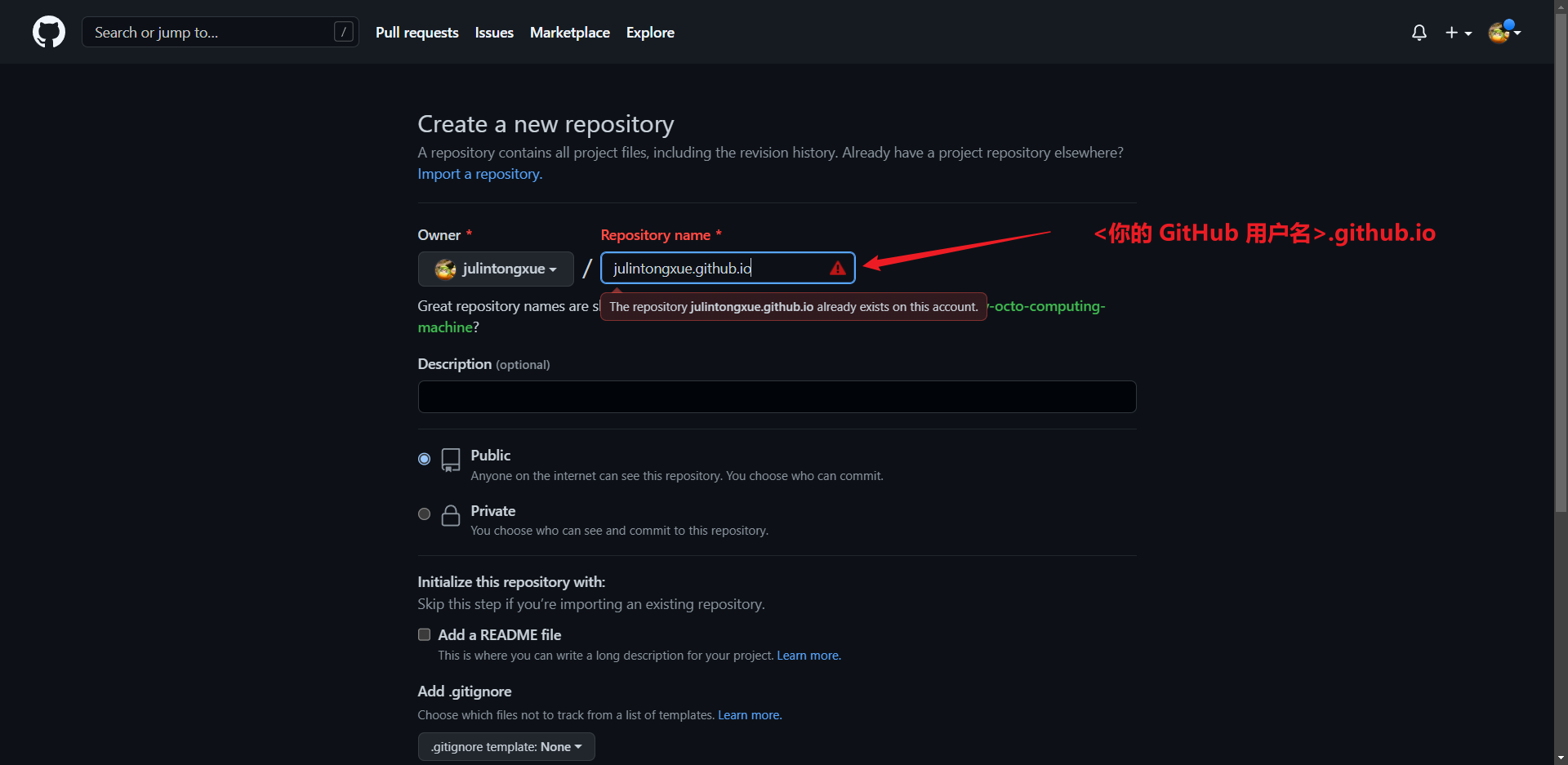
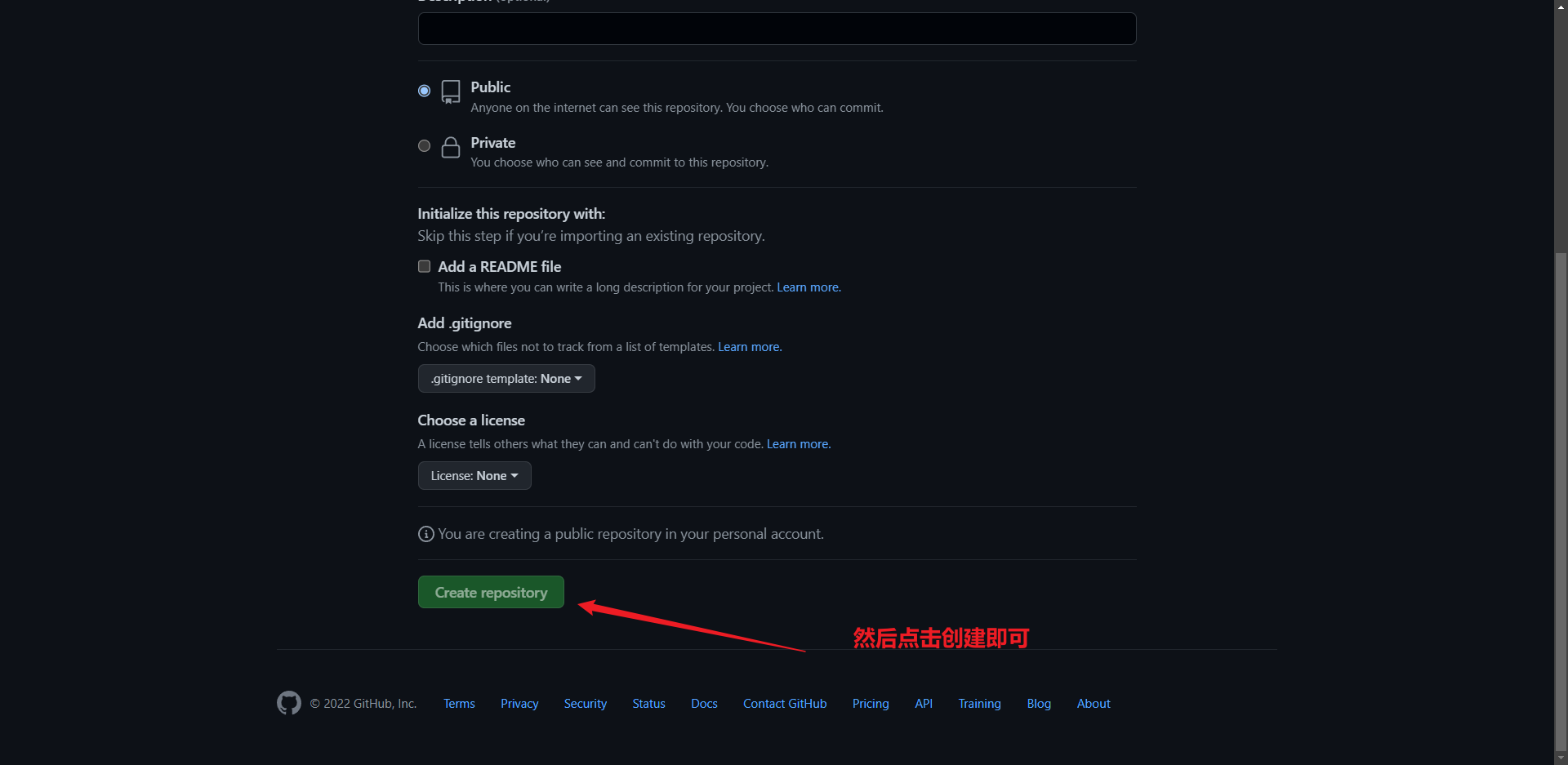
到Github上创建仓库
注意:为了能通过 <你的 GitHub 用户名>.github.io 域名访问,你的仓库(repository) 应该直接命名为:
<你的 GitHub 用户名>.github.io
比如:你的用户名叫:Demo;
那么,你就创建一个仓库叫:Demo.github.io


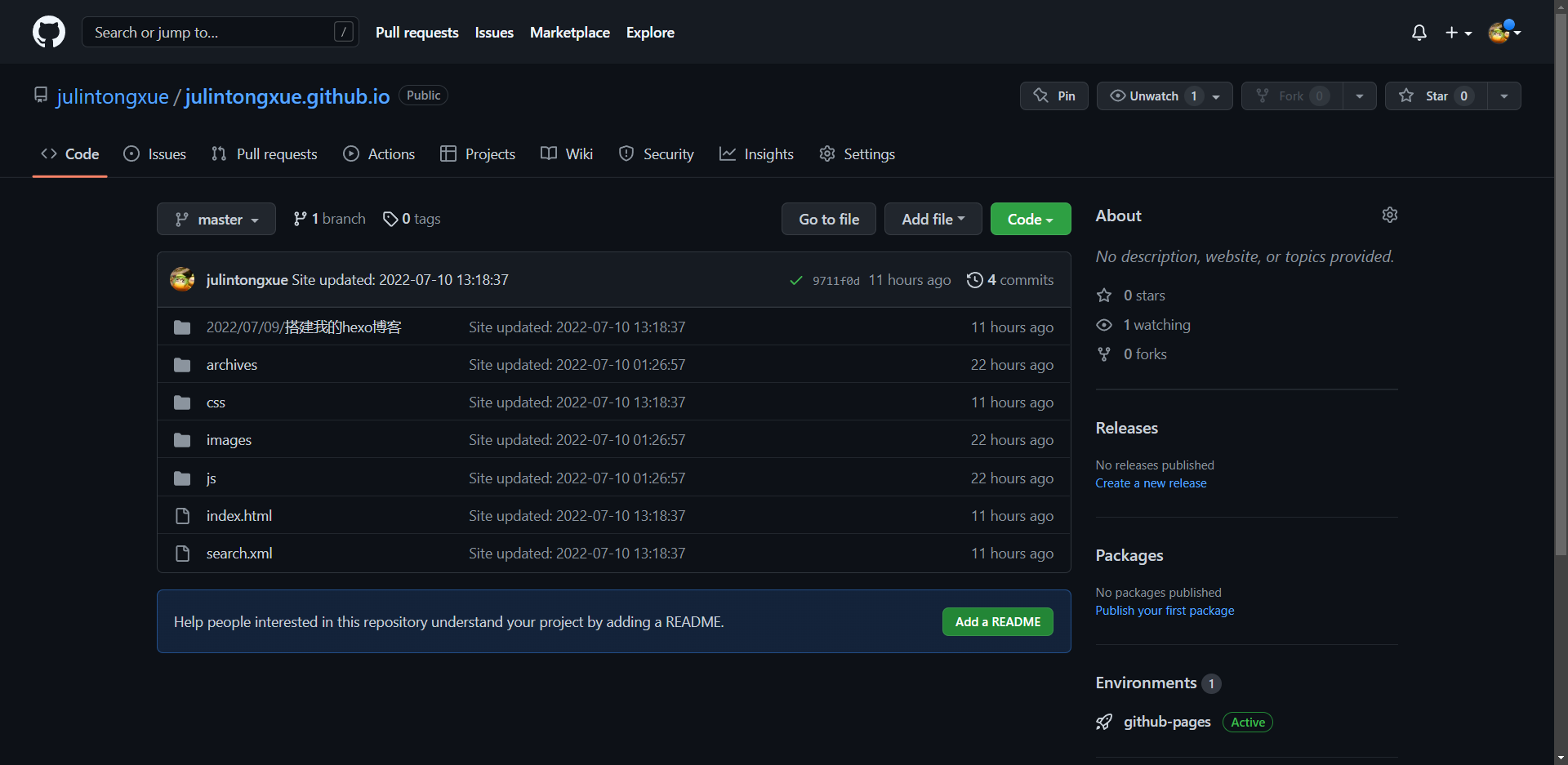
GitHub现在新的仓库,分支为main,而Hexo默认用master分支。所以创建好后进入仓库,看看是什么分支:

我的博客已经推送过一次了,现在是master,接下来先安装博客里面的git,让我们的博客拥有推送的能力
本地安装hexo-deployer-git
在博客目录内,使用命令窗口/终端输入:
1 | #注意这些插件是安装在博客目录内的,所以是跟随博客内容一起走的 |
修改博客主配置文件
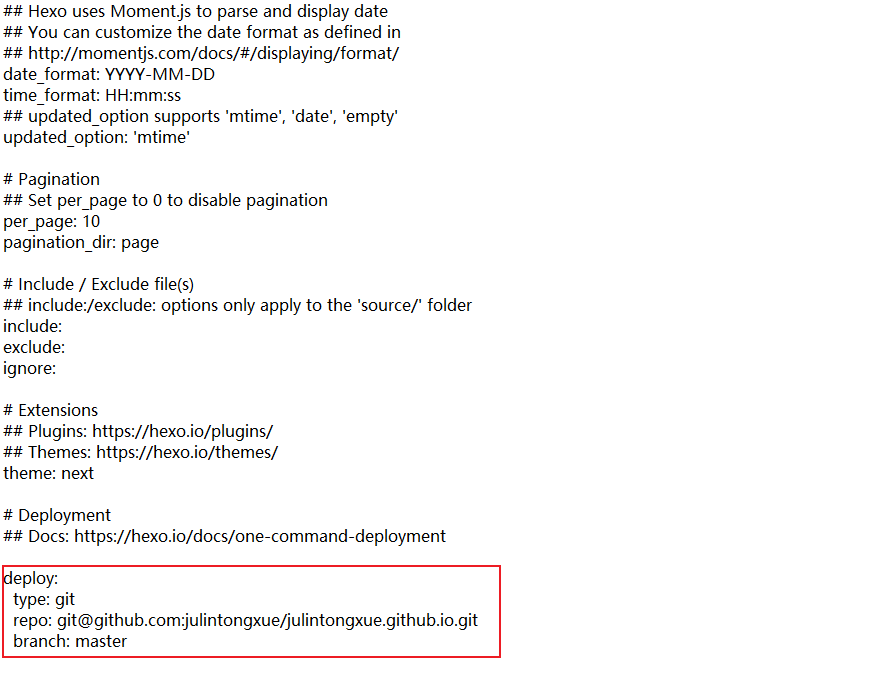
打开博客目录下的_config.yml文件,编辑(这边的可以用记事本),type后的’ ‘,填’git’,然后补上其他内容:
1 | # 下面这个网址是我的github的一个链接 |


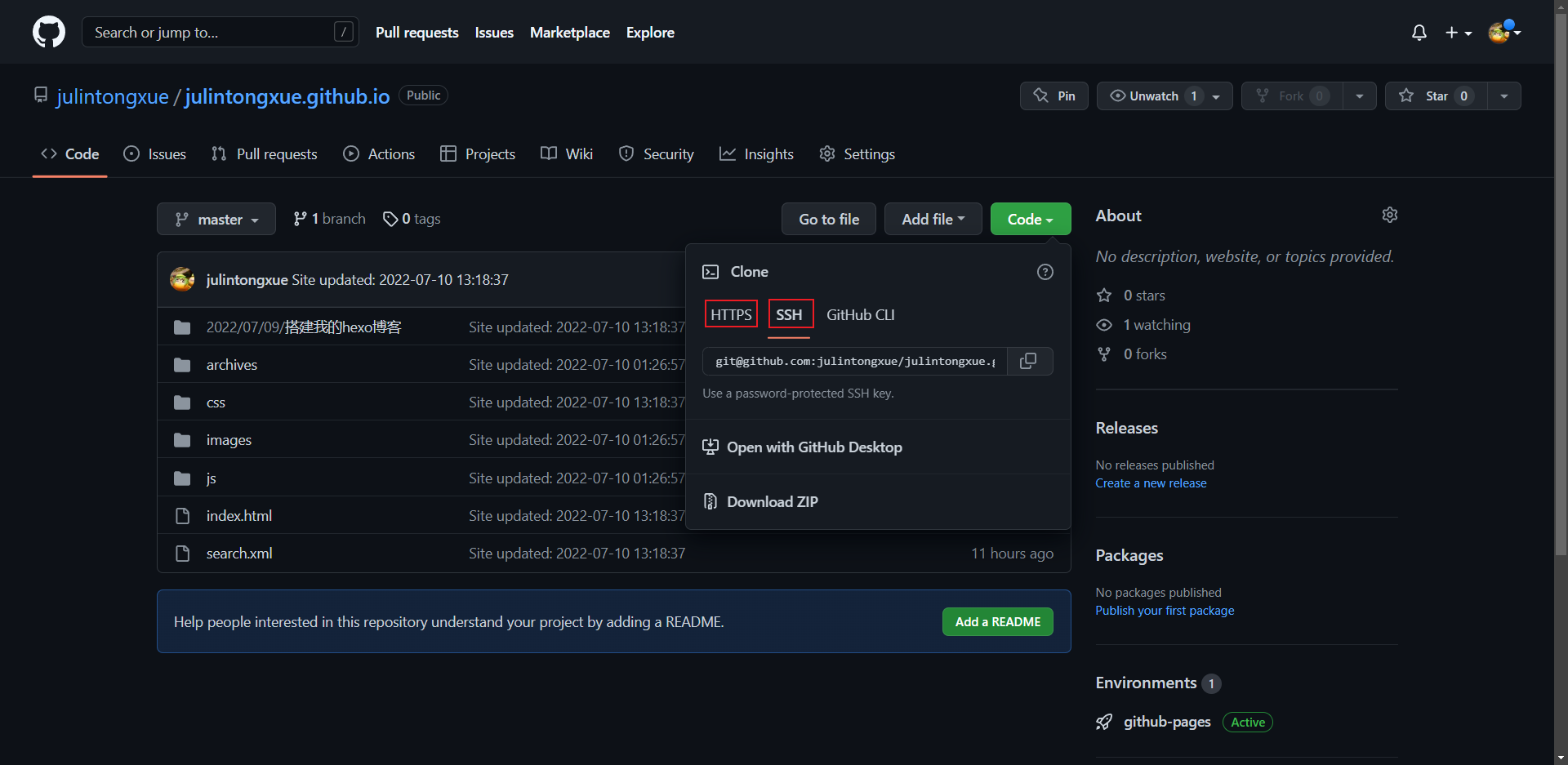
复制HTTPS或者SSH都可以,除了网址你填自己的之外,其他的要和我的符合一致哦
博客推送
在博客目录下命令窗口/终端输入
1 | git config --global user.email "your_email" |
会弹出一个github的登陆框,登录上你自己的github即可
然后你访问
<你的 GitHub 用户名>.github.io这个网址就出现你的hexo网站了,你的博客生涯正式开始。。。

配一下ssh公钥验证,这样每次推送就不用次次登录一次Github账号密码
1 | ssh-keygen -t rsa -C "your_email" |
一路下一步之后,找到你c盘下的用户,找到一个.ssh的隐藏文件夹,在里面有个id_rsa.pub文件,把里面内容复制到github的账户设置里面的ssh验证

因为github在国外,有些时候推送会出现ssl出错,其实就是网络差,我们在Git Bash里面输入下面这行命令,不验证ssl:
1 | git config --global http.sslVerify "false" |
博客美化
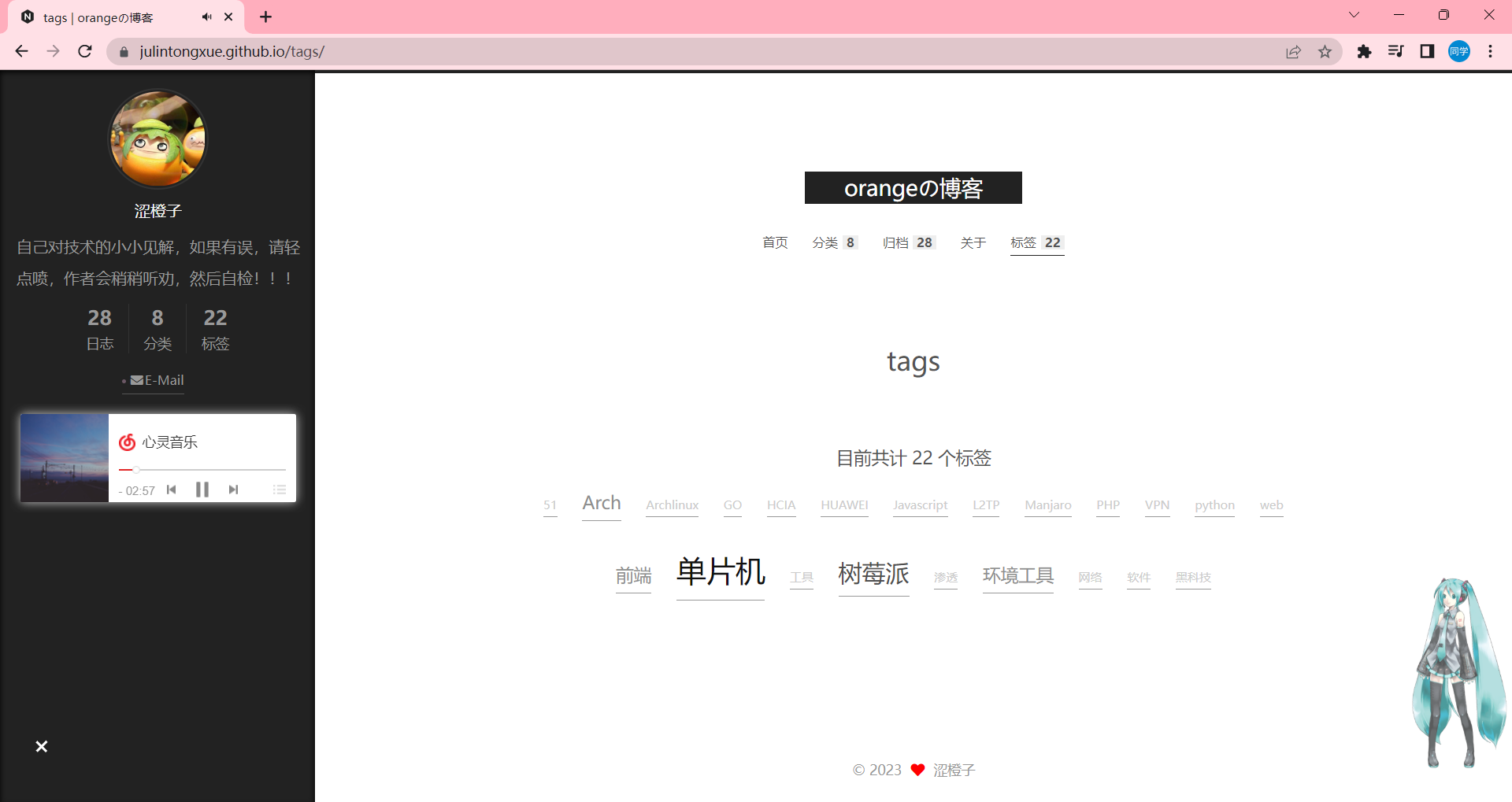
很显然,刚刚装好的博客,丑的一批,啥都没有,那么怎么把这个丑丑的博客改造成为下图那样干净、整洁还有二次元味道捏( ̄▽ ̄)*

主题
更换主题
在博客根目录下,打开git bash,然后克隆代码
1 | git clone https://github.com/theme-next/hexo-theme-next themes/next-reloaded |
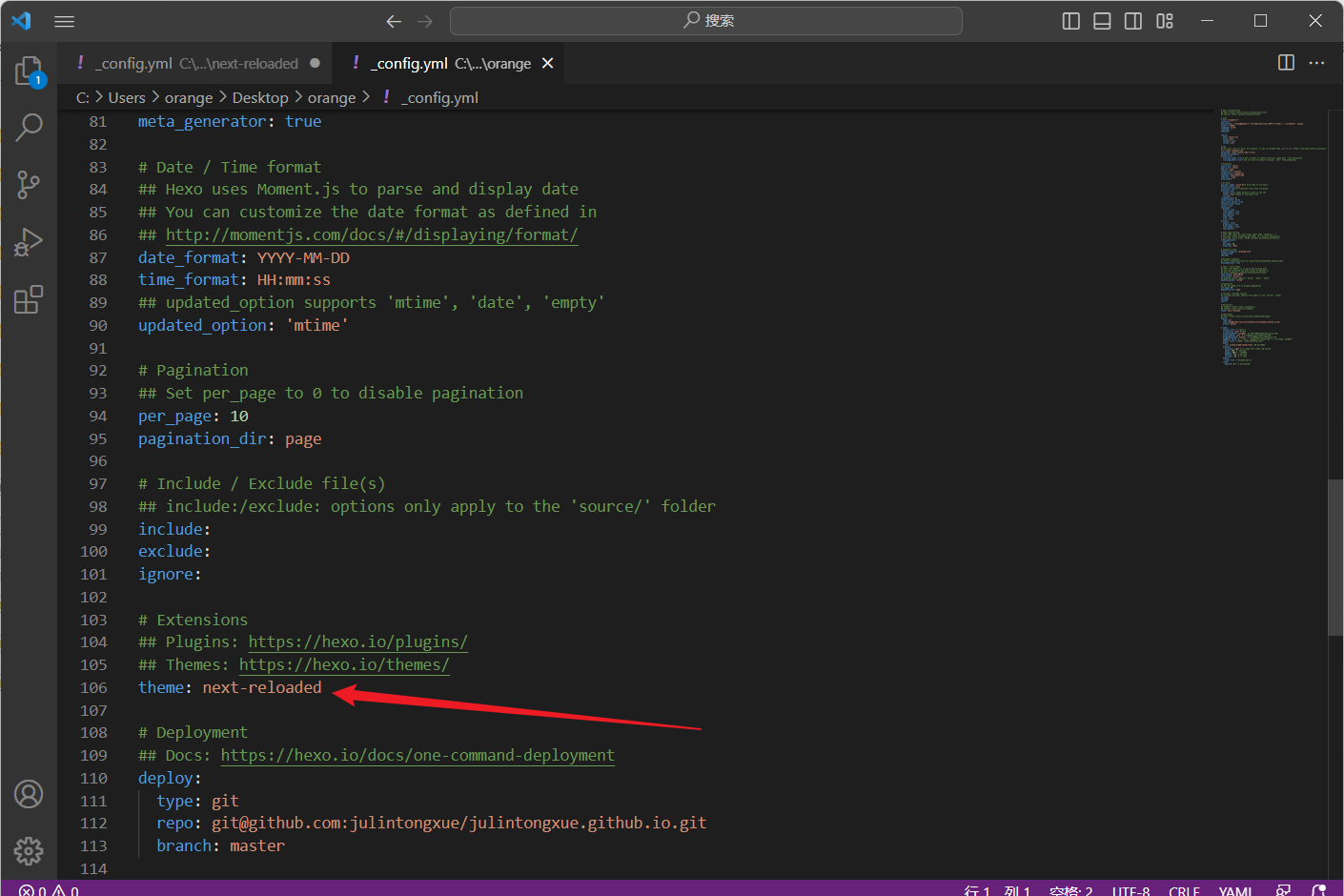
然后修改博客根目录下的全局配置文件_config.yml将theme后面的字母改为your_theme_name,即next-reloaded

头像
主题菜单
隐藏网页底部
网易云音乐外链
看板娘-初音未来
报错
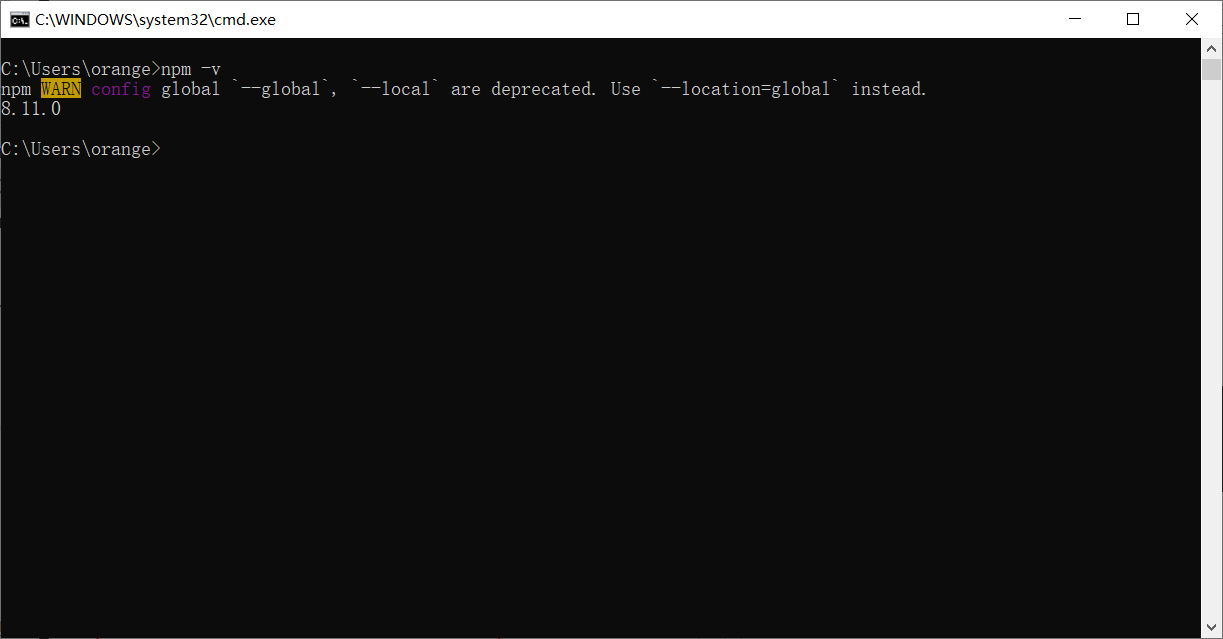
在安装配置node时,cmd检查node没问题

但是检查npm就出现npm WARN config global –global, –localare deprecated. Use–location=global instead.

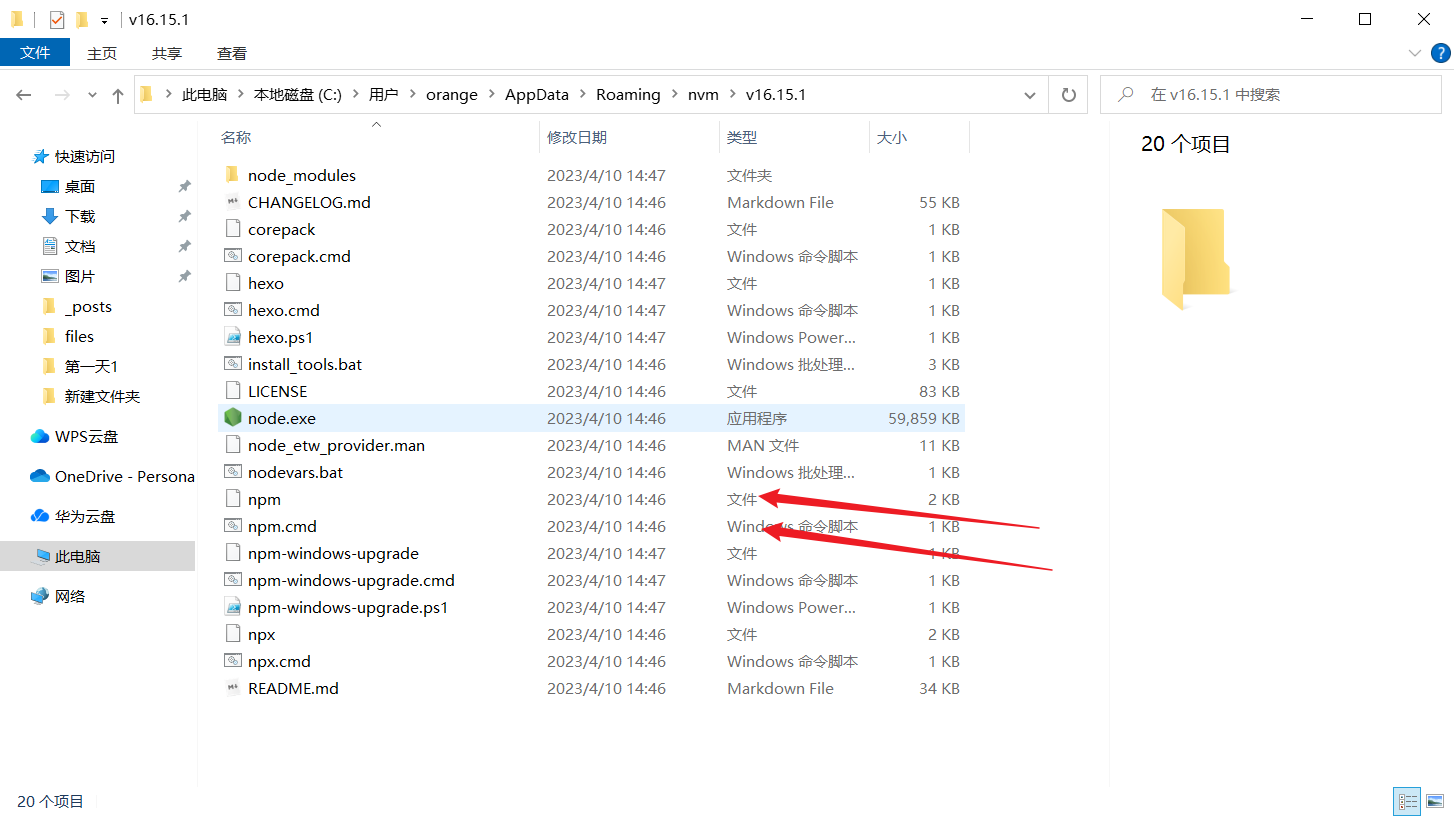
我们就要来到nvm的路径找到里面的v16.15.1的node的文件夹C:\Users\orange\AppData\Roaming\nvm\v16.15.1
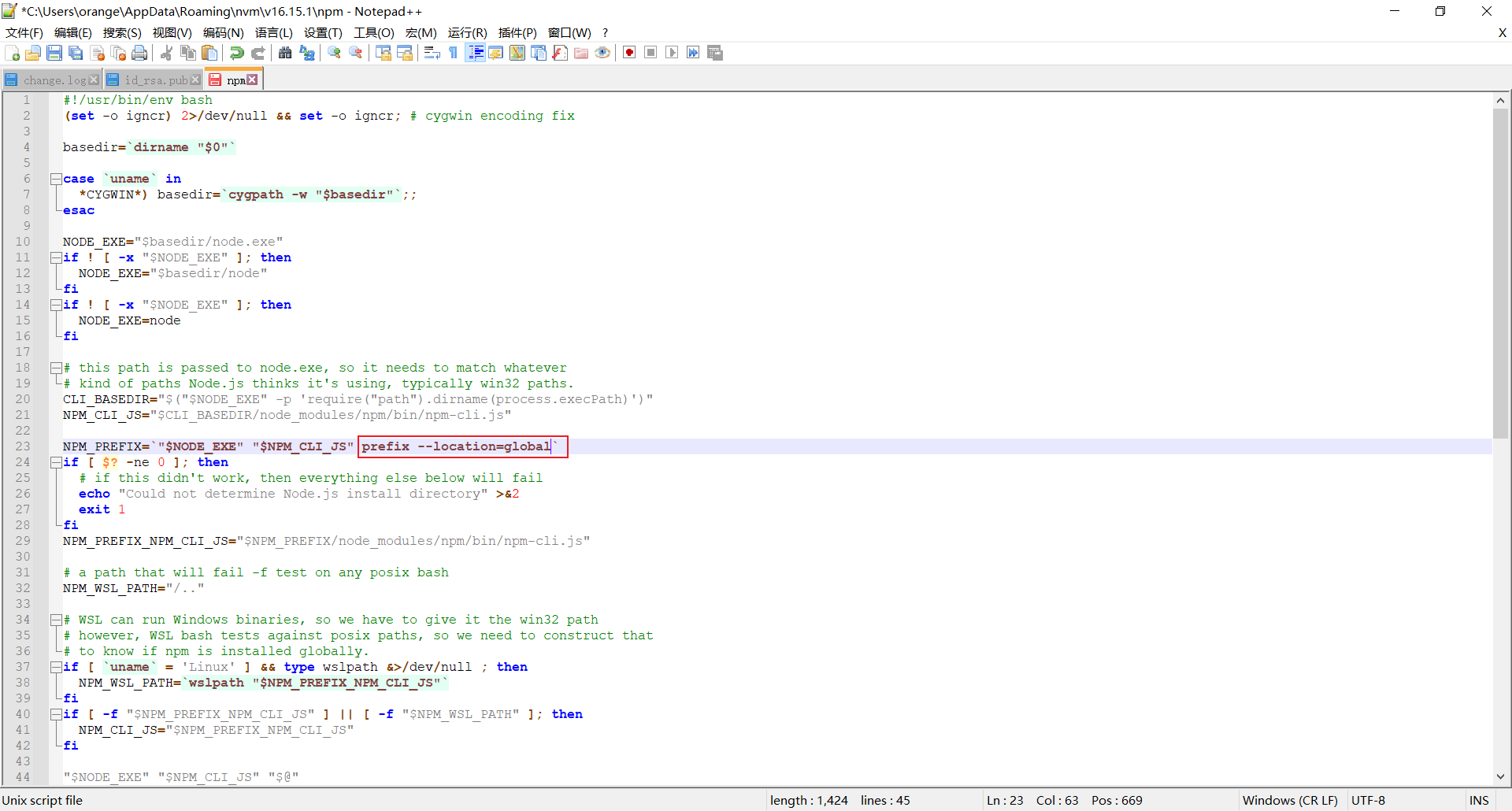
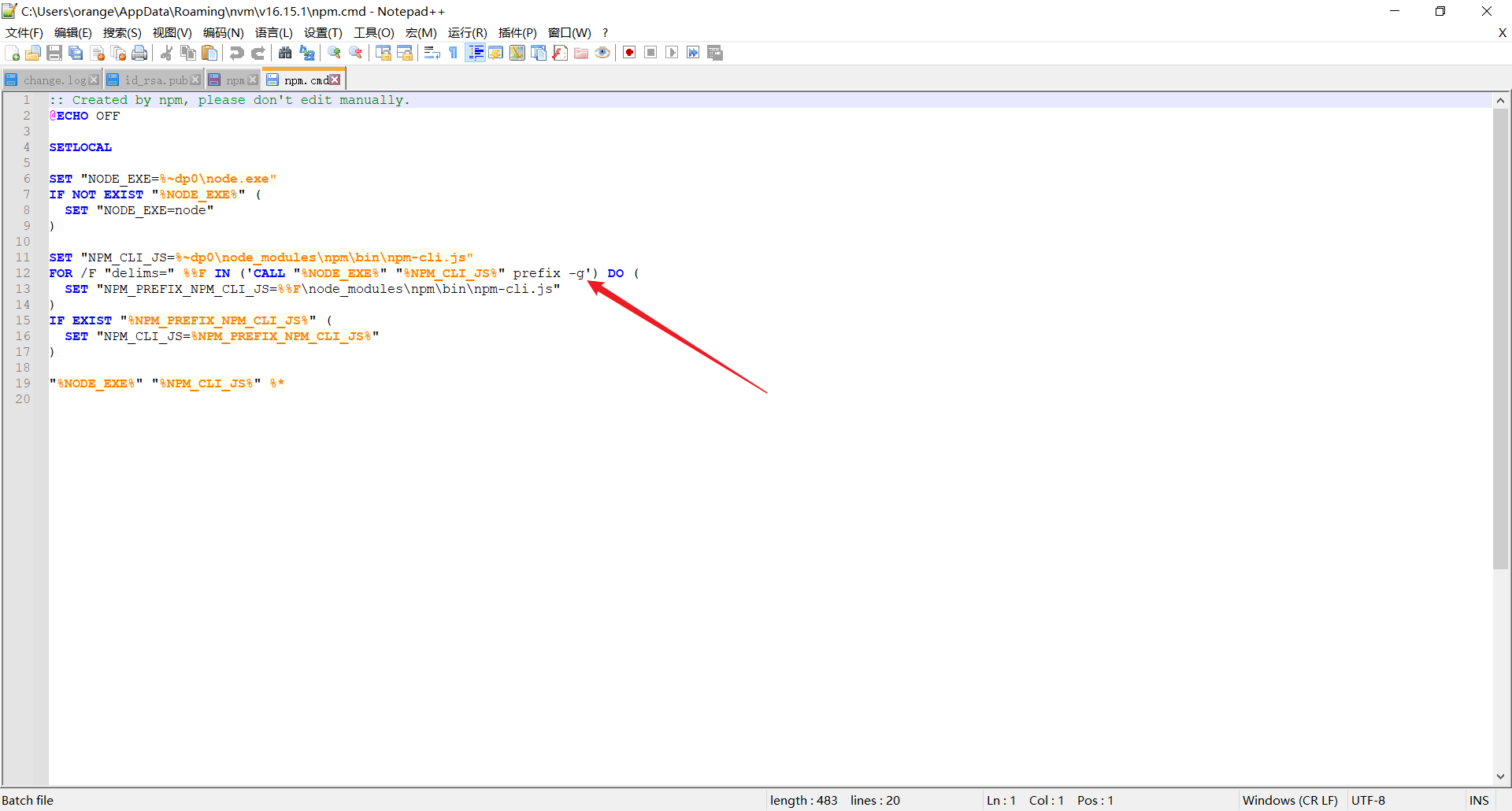
我们需要修改两个文件npm和npm.cmd

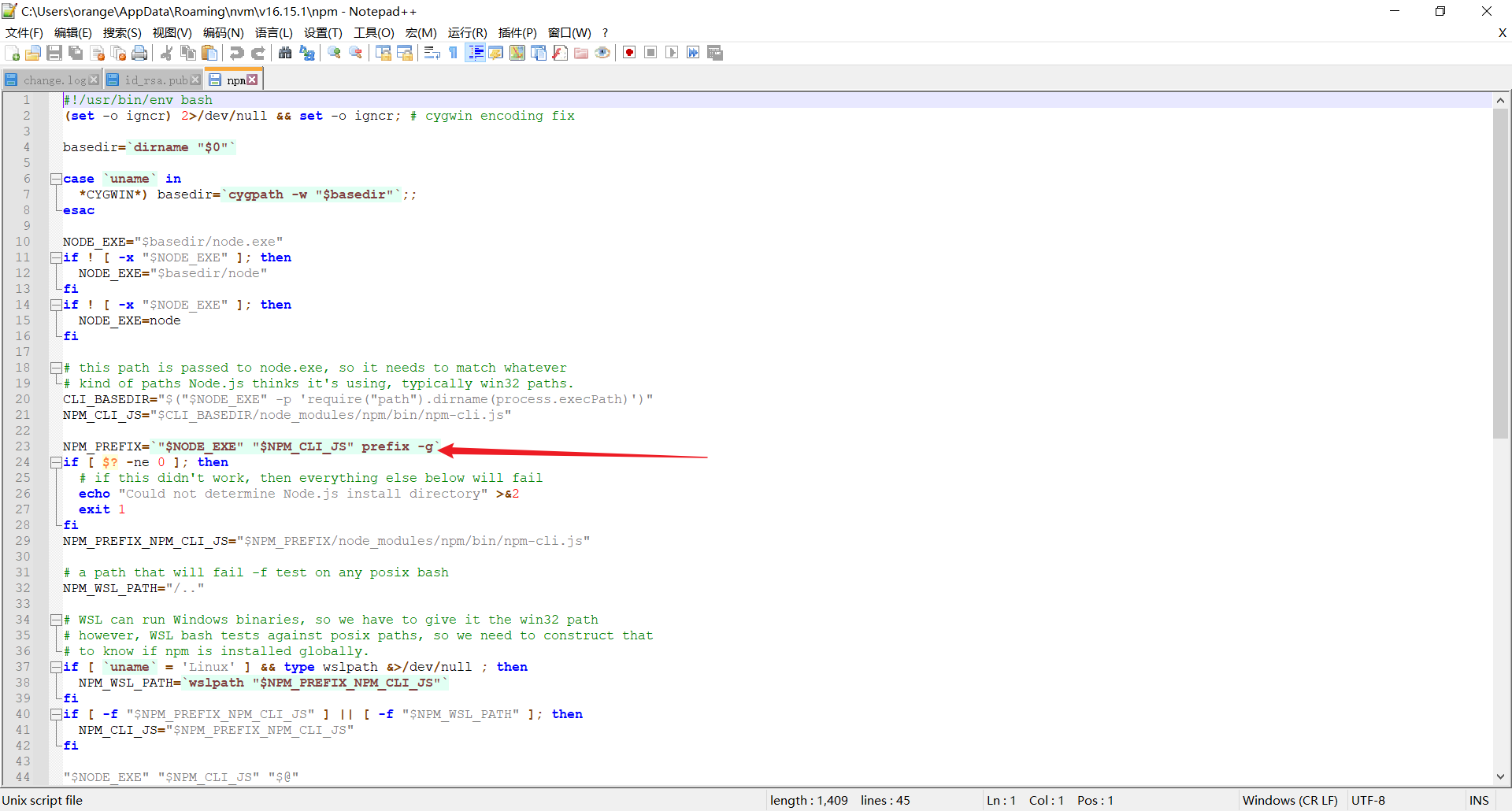
将npm文件的第23行,修改成下图样式,命令如下,可以直接粘贴
1 | prefix --location=global |


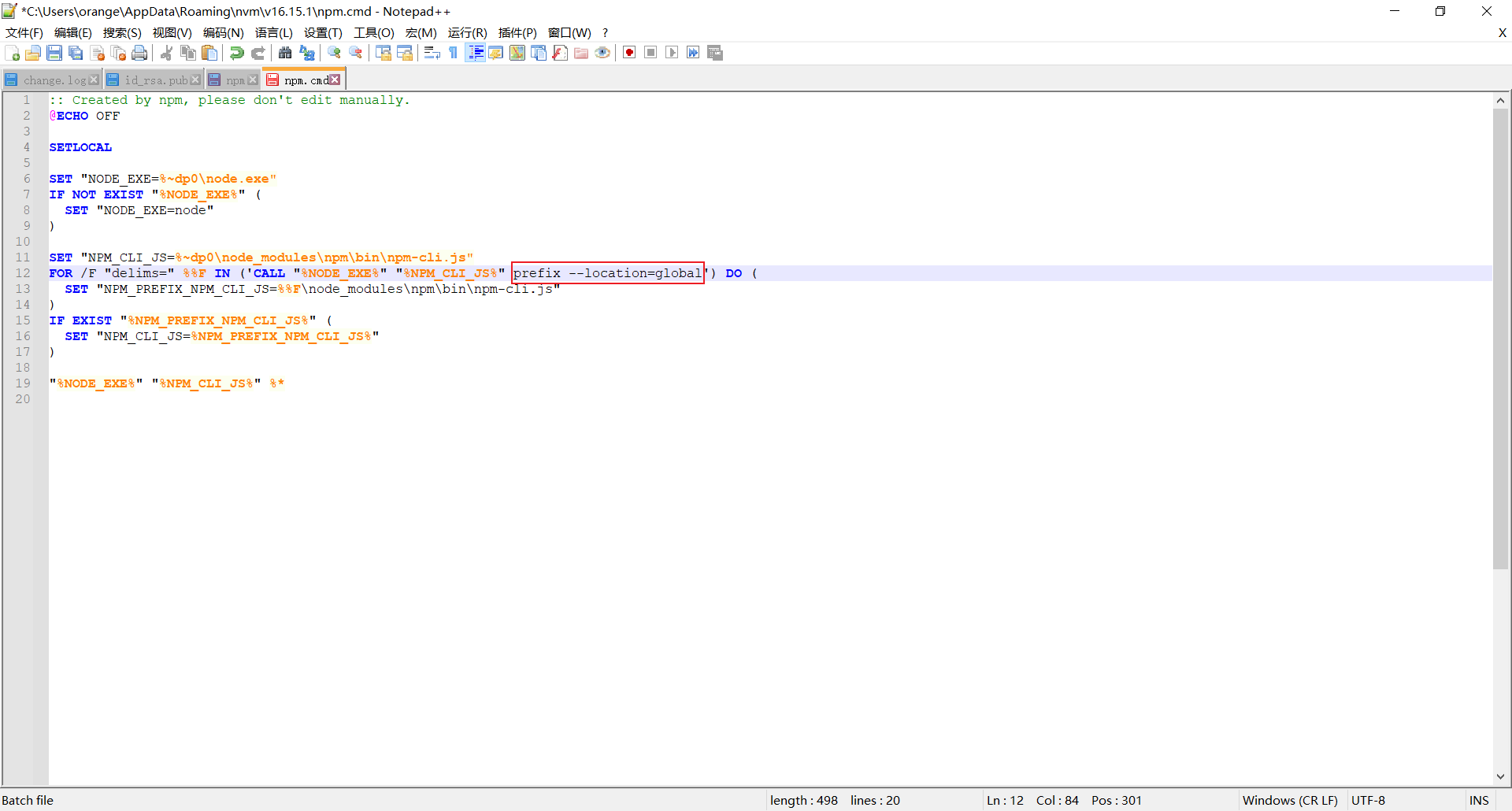
将npm.cmd文件的第12行,修改成下图样式,命令如下,可以直接粘贴,修改完保存。
1 | prefix --location=global |


那么,我们再次打开cmd,执行一下命令再看看还有没报错